
こんにちは!今週は原田がお送りします。
9月になりまして季節は夏から秋に変わっていきますね。
今年は梅雨が長かったので夏らしい時期は数週間くらいでしたが、それでも気温が上がる日はとても厳しい暑さでした。
みなさまどう過ごされたでしょうか??
さて、夏も終わりということで画像のようなイメージを作ってみました。
文字や写真を歪んだように加工すると、水中にゆらゆら浮かんでいるような画像が出来上がります。
それではみなさま季節の変わり目、体調に気をつけてお過ごしください!

こんにちは!今週は原田がお送りします。
9月になりまして季節は夏から秋に変わっていきますね。
今年は梅雨が長かったので夏らしい時期は数週間くらいでしたが、それでも気温が上がる日はとても厳しい暑さでした。
みなさまどう過ごされたでしょうか??
さて、夏も終わりということで画像のようなイメージを作ってみました。
文字や写真を歪んだように加工すると、水中にゆらゆら浮かんでいるような画像が出来上がります。
それではみなさま季節の変わり目、体調に気をつけてお過ごしください!

みなさん、こんにちは。
今週のブログ担当の若井です。
8月は災害級の暑さが続きましたが、急に暑さが和らぎましたね。
涼しくなるのはありがたいのですが、季節の変動が激しく少し不安になります。
昔と比べると、春と秋が短く、夏は暑く、冬は寒くなってきているそうです。
体調を崩さないよう気を付けましょう。
今回はテキストの一部をイラストにしたものを作成してみました。
「春夏秋冬」のテキストと、それぞれの季節を象徴するモチーフを組み合わせました。
かわいらしく印象的なテキストになりますね。
他のテキストでも面白いものができそうです。

こんにちは。今週の担当は原田です。
長い梅雨が明けていよいよ夏がやってきました。
厳しい暑さが毎日続きますが、みなさま体調を崩さないように気をつけてください!
さて、夏の代表的な花といえば朝顔ですね。
朝顔は名前の通り朝に咲くイメージがありますが、実は開花時間は前日の日没から約10時間後と決まっているそうです。
つまり、日没が遅い7月頃は日の出後の明るくなった頃に咲いて、日没が早い9月頃は夜明け前のまだ暗い頃に咲く、ということになります。
早起きするのは大変ですが、朝顔の咲く時間を日々観察して、徐々に季節が移り変わっていくのを感じ取ってみるのも面白いですね!

みなさん、こんにちは。今週のブログ担当の若井です。
今年は雨ばかりで、なかなか夏らしくなりませんね。
今週には梅雨明けが予想されていますが、急に暑くなったりするのでしょうか。。。
体調を崩さないよう気をつけましょう。
今回は、夏らしく、イラストレーターで和柄の青海波(せいがいは)柄を作成してみました。
等幅の同心円を等間隔に重ねるだけで作成できます。
色を薄い青にしてみても涼しげで、これからの季節に合いそうです。

みなさまこんにちは。
今週は原田がお送りします。
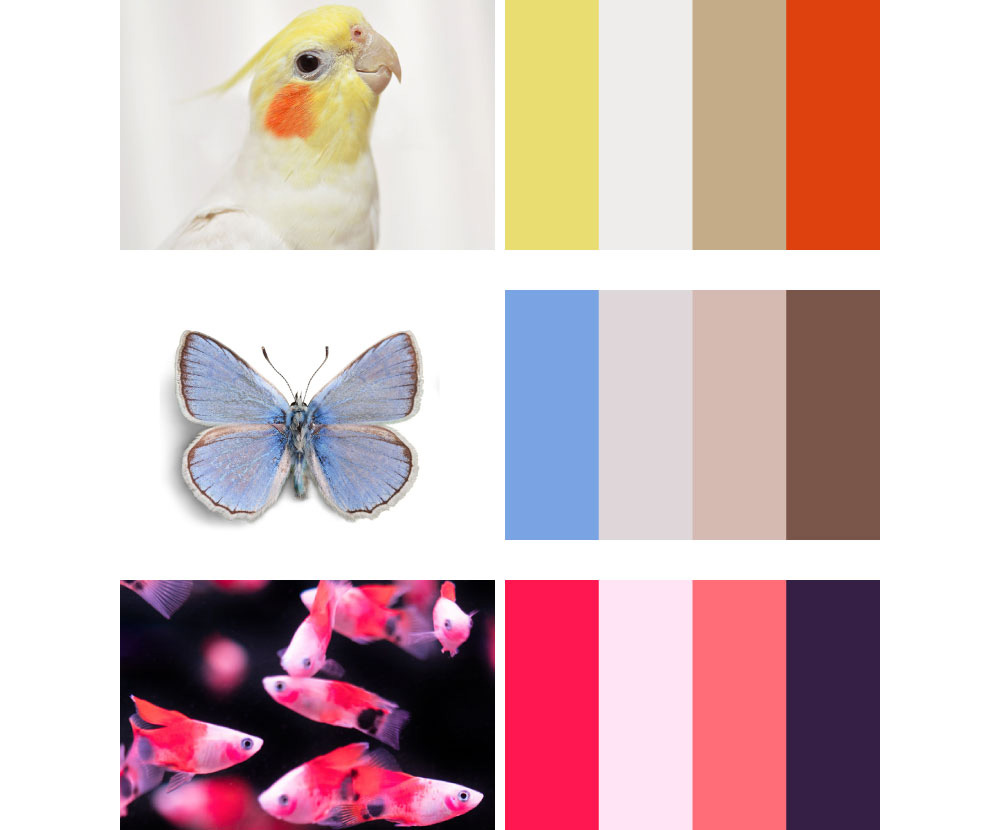
「配色」はデザインの中で重要な要素の一つです。
私も普段の製作の中でどんな色を使って組み合わせたら良いか迷うことがありますが、そんな時に参考になるのが配色パターン(カラーパレット)です。
言葉や現象、物などのイメージに合わせて作られている配色パターンは、見ているととても勉強になります。
今回は私も生き物のカラーパレットをオリジナルで作ってみました。
こうしてみると自然界は実は調和が取れたバランスの良い色彩になっているのでしょうか??
配色に悩んだらこのように意外なものからヒントを得ても面白いですね!

みなさん、こんにちは。今週のブログ担当は若井です。
今回は、実物に似せてデザインを確認するための模型、モックアップを作成してみました。
ロゴデータとモックアップ素材データをフォトショで組み合わせて作成しました。
画像は、会社のロゴを紙にエンボス加工した場合のモックアップです。
実物ではないですが、エンボス加工したらこんな感じになるのかと、イメージが湧きやすいですよね。
モックアップ素材は、紙だけでなく缶やボトル、看板など、色々な素材もありますので、作成したロゴを色々な素材に当てはめてみると楽しいと思います。

みなさまこんにちは。
今週の担当は原田です。
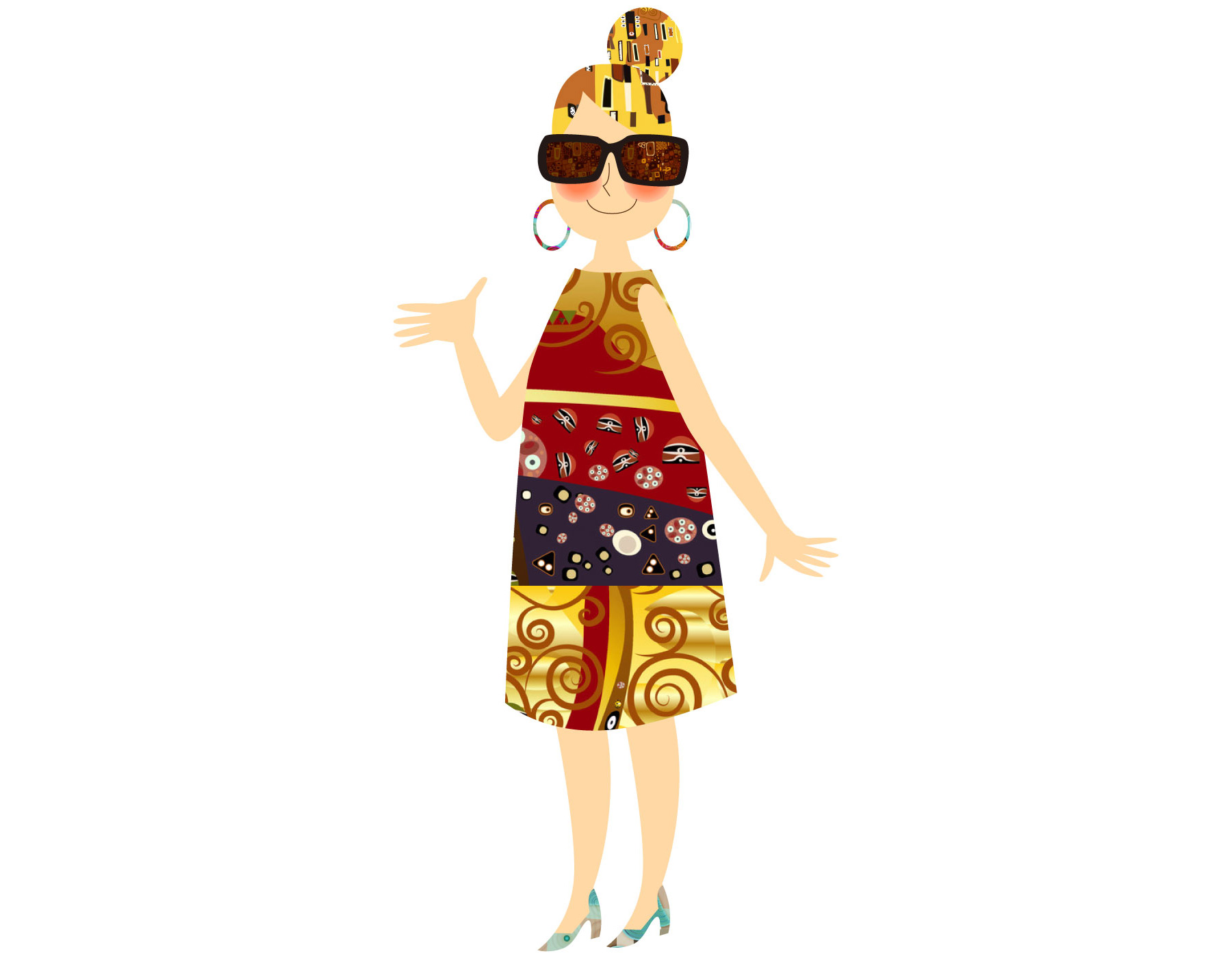
私は先日東京都美術館で開催されている「クリムト展」に行ってきました。
クリムトの作品は金箔が使われていたり、色々な模様が描かれていたりと装飾的な表現が特徴となっています。
ゴージャスで迫力があり、デザイン的な作風がとても魅力に感じました。
今回のイラストは、クリムトの絵を元にしているパターン素材を使って作ったものです。
このようにファッションの中に取り入れても素敵かも??
会期も残りわずかですが、皆さん是非見に行ってはいかがでしょう!

こんにちは、今週の担当の若井です。
先日、東京ビックサイトで開催された「東京おもちゃショー」へ行って来ました。たくさんのおもちゃ企業が出展をしていました。
お子さんも多かったですが、大人や海外の方も多く見られました。
個人的には、画像にもあるように、エポック社のシルバニアファミリーのブースが圧巻で楽しかったです。シルバニアファミリーは私が子どもの頃から馴染みがありますが、今でも根強い人気があり、大人のファンも多いですよね。
クオリティが高く、細かなところまで凝られているおもちゃが多く、大人でもとても楽しめる展示でした。

こんにちは。
今週は原田がお送りします。
今回はCSSの「グラデーション」を利用して、背景をチェック柄にしてみました。
こうすると画像素材を使わなくてもCSSの記述だけで柄を作ることがきます。
また、記述を変えるとチェックの色と格子の幅を変えることもできます。
(PC版とスマホ版でそれぞれ違う記述にしてみたので、ブラウザの幅を広げたり狭めたりして違いを確認してみてください。)
背景だけでなくバナーや挿絵にも応用できるので、よりデザインに広がりが生まれますね。

こんにちは、今週のブログ担当の若井です。
関東も梅雨入りし、ジメジメした時期になってきました。
梅雨の後は猛暑が待っていると思うと、気持ちが滅入りますが、体調管理に気をつけながら過ごしたいと思います。
今回は、wavifyとparticle.jsという、涼しげなjavascriptを2つ組み合わせたものを作成してみました。CLICKからぜひ見てみてください。
サイトの背景などに使用すれば、爽やかなサイトになりそうですよね。
これからの時期に良さそうです。
参考サイト:https://www.webcreatorbox.com/tech/javascript-particles