
こんにちは。
今週は原田がお送りします。
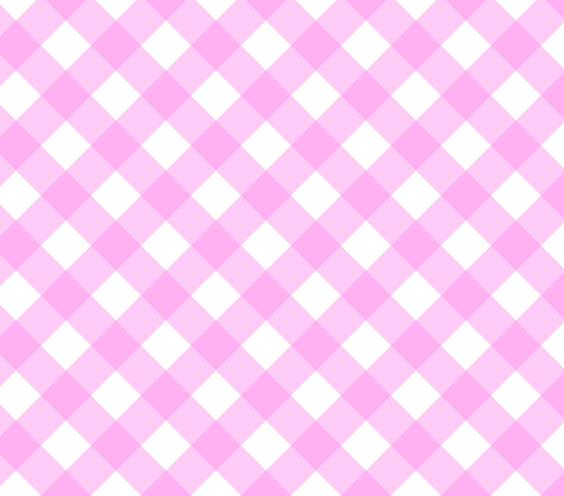
今回はCSSの「グラデーション」を利用して、背景をチェック柄にしてみました。
こうすると画像素材を使わなくてもCSSの記述だけで柄を作ることがきます。
また、記述を変えるとチェックの色と格子の幅を変えることもできます。
(PC版とスマホ版でそれぞれ違う記述にしてみたので、ブラウザの幅を広げたり狭めたりして違いを確認してみてください。)
背景だけでなくバナーや挿絵にも応用できるので、よりデザインに広がりが生まれますね。
The following two tabs change content below.


原田
アーティスティックディレクター
最新記事 by 原田 (全て見る)
- 文字のデザインをすぐに変えたい時は・・ - 2024-10-28
- 夏も終わりを迎えて・・ - 2024-09-30
- 9月スタート! - 2024-09-02

