
今週は瀧浪が担当いたします。
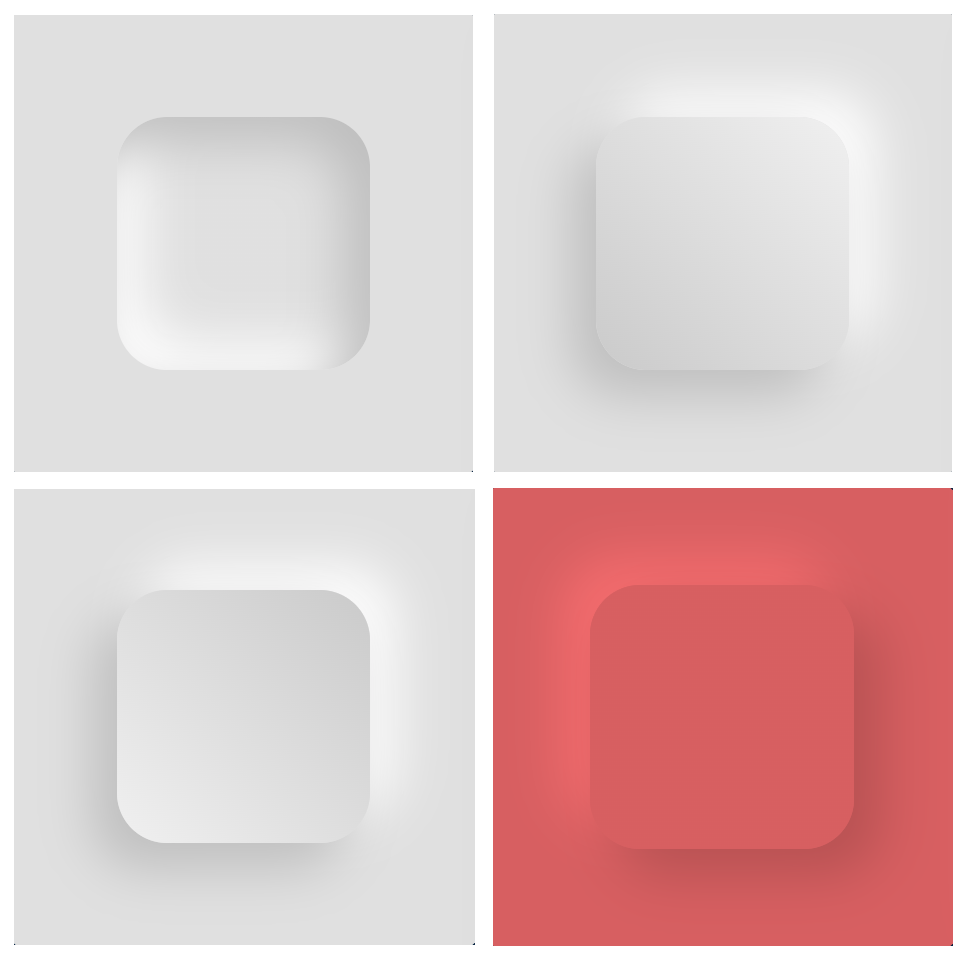
CSSで浮き彫りする影の表現を紹介いたします。
フォトショップを使わずとも影の指定だけでリアルで立体的な四角ができます。
凹凸の違いも影の色と配置を変えるだけです。
border-radius: 50px;
background: #e0e0e0;
box-shadow: inset -20px 20px 60px #bebebe,
inset 20px -20px 60px #ffffff;
(画像左上四角のコードです)
The following two tabs change content below.


原田
アーティスティックディレクター
最新記事 by 原田 (全て見る)
- ウェブサイトのアニメーション・スクロール編 - 2024-11-25
- 文字のデザインをすぐに変えたい時は・・ - 2024-10-28
- 夏も終わりを迎えて・・ - 2024-09-30

