 2017年12月25日(月曜日)
2017年12月25日(月曜日)

CLICK!
みなさまこんにちは、そしてメリークリスマス!
今週の担当・原田です。
本日はちょうどクリスマス当日ということで、クリスマスにちなんだGIFアニメを作ってみました。どうぞご覧ください!
そして2017年もあと僅かです。
今年も一年間大変お世話になりましてありがとうございました。
寒い日が続きますが、どうぞ良い年末年始をお過ごしください。

みなさまこんにちは、そしてメリークリスマス!
今週の担当・原田です。
本日はちょうどクリスマス当日ということで、クリスマスにちなんだGIFアニメを作ってみました。どうぞご覧ください!
そして2017年もあと僅かです。
今年も一年間大変お世話になりましてありがとうございました。
寒い日が続きますが、どうぞ良い年末年始をお過ごしください。

こんにちは、今週のブログは長谷が担当します。
街並みはクリスマスイルミネーションで鮮やかですね。
イルミネーションは寒い季節でも、温かい電飾で心を温めてくれます。
今回は画像加工ではなくcssの設定で写真を飾り付けてみました。
「1」 はノーマルで、他3パターン作ってみました。
少しの工夫で面白みが足せます。
活用していこうと思います。

みなさん、こんにちは。今週は若井が担当します。
今年ももう師走に入り、忙しい時期になりましたね。
そろそろ年賀状の準備をしなければと思っているところです。
私は毎年、年賀状のデザインは自分で作っています。画像を組み合わせるコラージュでカジュアルに作るのが好きです。
一昨年の申年と昨年の酉年のデザインを載せました。
今年も面白いものを考えたいです。

こんにちは、今週は原田がお送りします。
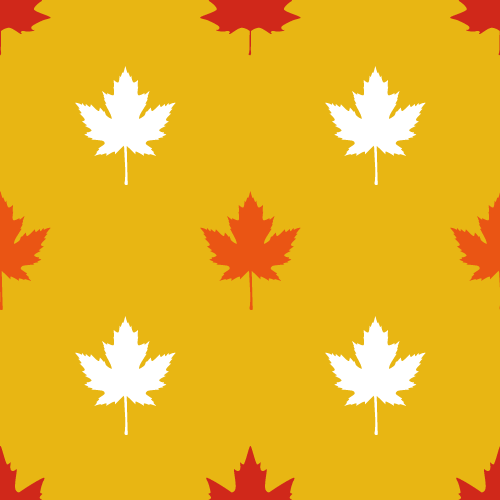
ウェブサイトの背景などを絵や模様で飾る時があります。その時は「シームレスパターン」という方法が便利です。1枚の小さいサイズの素材を連続で並べると、広い範囲を一面柄にすることができます。
素材は四隅(四つの辺)の部分を工夫することがポイントです。今回のサンプルのように途切れるように配置すると、バランス良く絵柄が表れます。
他にも色々な絵柄でシームレスパターンを作っていきたいです。

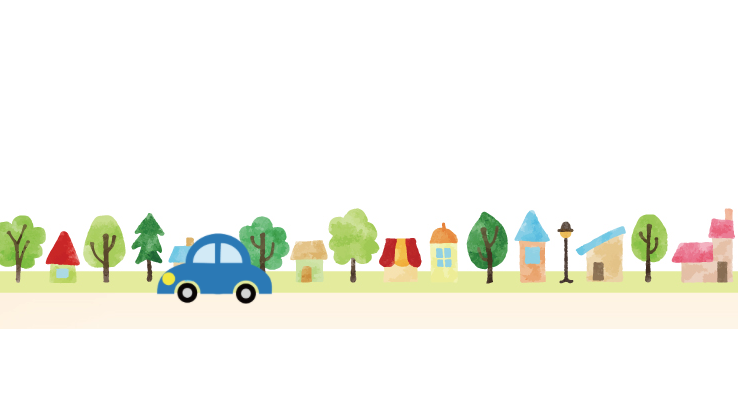
こんにちは、今週は長谷が担当します。
今回は、DACサイトのTOPページに作ったアニメーションを応用して、スライドアニメーションを作成してみました。
ちょっとした動きですが、効果的に使えば見せたいものがぐっと際立ちます。
サイトを作成する上でも、使いこなしていきたいものです。

みなさん、こんにちは。今週は若井が担当します。
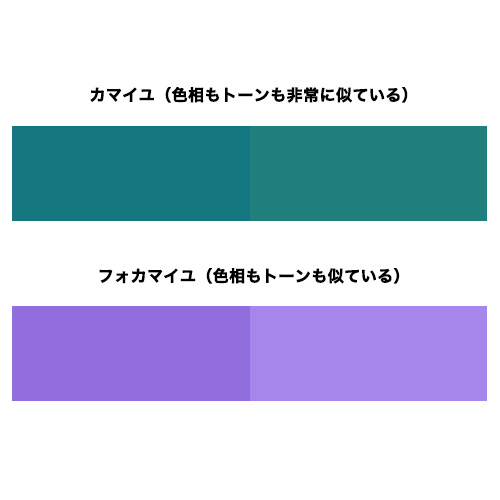
今回は、カマイユ配色とフォカマイユ配色についてです。
カマイユとはフランス語で「単色画」という意味で、カマイユ配色とは、色相もトーンも非常に近いものを組み合わせた配色のことです。
フォとはフランス語で「偽の」という意味で、フォカマイユ配色とは、カマイユ配色よりも色相とトーンに差がある配色のことです。
どのような配色になるかというと、図のようになります。
一見一色に見えたり、ぼんやりした印象になりますが、落ち着いた統一感のある配色になるかと思います。

こんにちは、今週は長谷が担当します。
11月に入りました。
紅葉が美しい時期です。
ところで皆様は、赤と黄色といった様に、紅葉の色に違いが生じる理由をご存知ですか?
なんでも、葉の持っている栄養素によって、反応が変わってくるそうなのです。
メカニズムを知って紅葉を見ると、普段見慣れた情景も、一味違って感じるかもしれません。
デザインをする上でも、深みのある作品にするには、一歩踏み込んで考えて行く事を心がけたいです。

皆さん、こんにちは。今週のブログ担当は若井です。
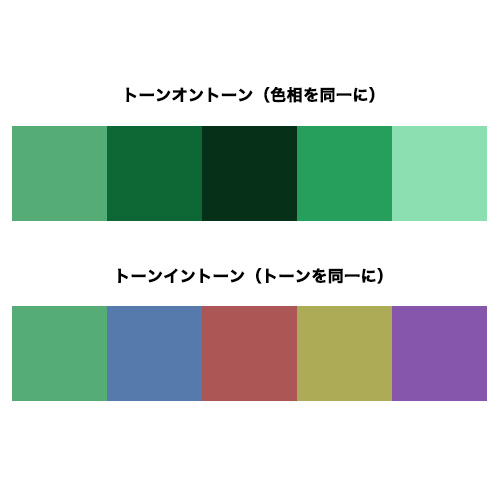
今回はトーンオントーン配色と、トーンイントーン配色についてのお話です。
トーンオントーンとは「トーンを重ねる」、トーンイントーンは「トーンの中で」という意味です。
どのような、配色になるかというと図をご覧ください。
トーンオントーンは色相は同一で、トーンは異なっている配色です。
トーンイントーンは色相は異なっていて、トーンが同一の配色です。
色相かトーンを同一にすると、統一感のある配色になります。
配色を考える際に参考になるかと思います。

皆さん、こんにちは。今週は若井が担当します。
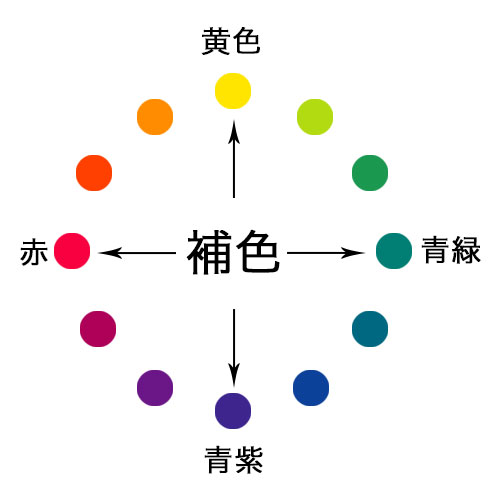
今回は補色のお話です。
補色とは、色相環の対面に位置する2色の組み合わせのことです。
図をご覧ください。
例えば、黄色の補色は青紫、赤の補色は青緑です。
補色は色相差が最も大きいので、印象的な配色になります。
クリスマスの赤と緑、ハロウィンのオレンジと紫も、ざっくり補色の関係となります。某大手コンビニの看板も赤と緑の補色です。
補色には人の心理に根付かせる効果があるのかもしれません。

こんにちは、今週は長谷が担当します。
少し肌寒い日が訪れ始め、季節が夏から秋に移り変わってきました。
今回は、スクロールを続けると次第に背景の色味が変わるアニメーションを作成してみました。
スクロールが少し楽しく感じるかもしれません。
ページの長いwebサイトなどで応用できそうです。

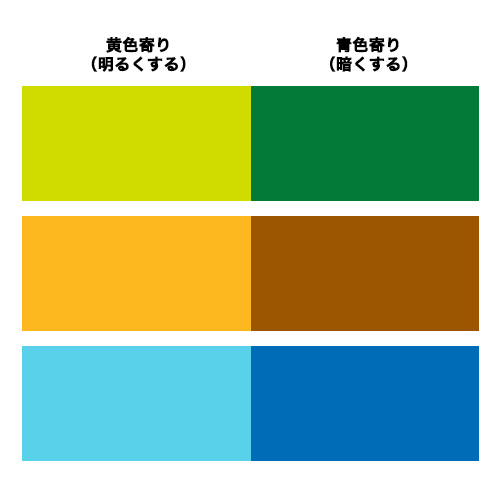
こんにちは、今週のブログ担当の若井です。
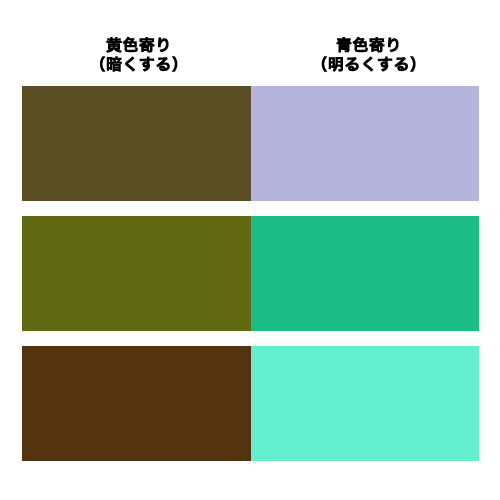
今回はコンプレックスハーモニーという配色についてです。
コンプレックスハーモニーとは、自然連鎖に従った配色のナチュラルハーモニーとは逆で、明るい方を青みの色で、暗い方を黄色みの色で配色したものです。
例を作成しました。
ポイントは、ナチュラルハーモニーとは違い、近い色相で組み合わせなくても良いところです。
自然の中では見慣れない配色なので、印象的な配色ができるかと思います。

みなさまこんにちは、原田です。
今週は徐々に線が出てきて文字や絵を描画するアニメーションを作ってみました。
イラストにしてみたり、線の出し方を変えてみたりすると、他にも面白いアニメが作れそうですね!

みなさまこんにちは、原田です。
今週は徐々に線が出てきて文字や絵を描画するアニメーションを作ってみました。
イラストにしてみたり、線の出し方を変えてみたりすると、他にも面白いアニメが作れそうですね!

こんにちは、今週は長谷が担当します。
季節の移ろいは早いもので、もう8月後半になりました。
Webデザインも日々、多くの技術が生まれていくのでどんどん勉強していかなくては追いつけません。
“移ろい”とかけて、背景の色味が少しずつ変化していくアニメーションを実装してみました。グラデーションの移ろいが美しいアニメーションです。
シンプルですが鮮やかなので、引き立たせたい箇所になど使用してみると良いかもしれません。

こんにちは、今週のブログ担当の若井です。
今回はナチュラルハーモニーという配色についてです。
ナチュラルハーモニーとは色相の自然連鎖に従った配色のことです。
例えば自然の草は、光の当たっている明るい部分は黄色みがかって見え、影の暗い部分は青みがかって見えます。
この法則に従って、明るい方を黄色みの色で、暗い方を青みの色で配色したものが、ナチュラルハーモニーです。
左に例を作成しました。
ポイントは、近い色相で組み合わせることです。
ナチュラルハーモニーは、調和のある落ち着いた配色になると思います。

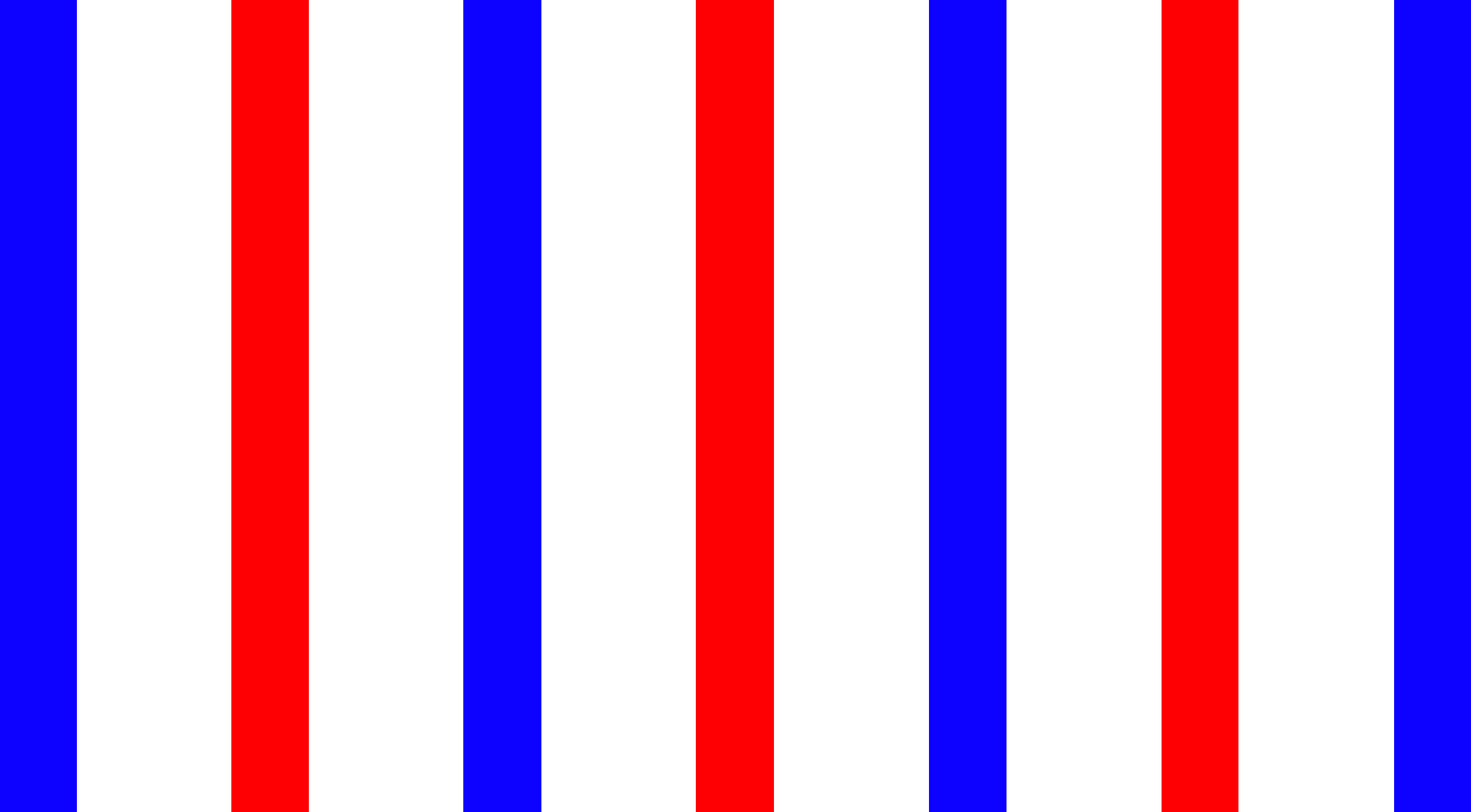
こんにちは、今週の担当をします原田です。
CSSには「グラデーション」を作る技術があります。
グラデーションといえば段々と色が変わっていくのをイメージすると思いますが、設定を工夫すると縞々模様も作れます。
今回は夏らしくトリコロールカラーにしてみました。
ウェブサイトの背景やリンクボタンとしても応用できますね!

こんにちは、今週は長谷が担当します。
早いものでもう8月になりましたね。
猛暑日がちらほらある中、皆様どの様にお過ごしでしょうか。
今回はcssで実装できる波のアニメーションを作成しました。
目からでも、少しでも涼んでいただきたいと思い作成しました。
こちらは実務でも応用してデザインに取り入れそうなデザインです。

こんにちは、今週のブログ担当は若井です。
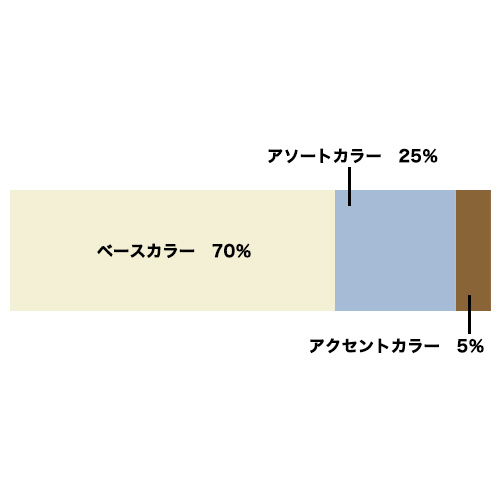
今回は色の配色の比率についてのお話です。
使用する色は、ベースカラー、アソートカラー、アクセントカラーの3つに分けます。
ベースカラーは、最も大きな面積を占める色で、背景などに使用されることが多いです。次に、アソートカラーは、ベースカラーの次に面積を占める色で、ウェブデザインではテーマカラーとなる色として使用すると良いかと思います。最後に、アクセントカラーは、名前の通りアクセントとなる色のことで、ポイントで目立たせたい部分に使用されます。
それぞれ、70%:25%:5%の比率で配色するとバランスが良く見えます。
これからを踏まえて、バランスの良いデザインを考えていきたいです。

こんにちは、今週は長谷が担当します。
今週はテキストアニメーションのお話です。
ページ内のテキストにマウスポインタを重ねると、それぞれ様々なアニメーションを表現します。文章が多いページで、引き立たせたい箇所にこの様な工夫をすると、見ている方も楽しいですね。
小さい工夫を重ねてより見応えのあるサイトを作っていきたいです。

こんにちは、今週のブログ担当の若井です。
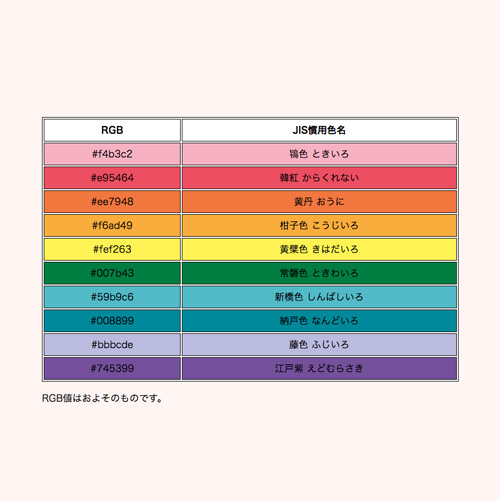
前回、RGBでの色の表記のお話をしました。
例えば、赤は#ff0000というような表記で、値を変更し色を指定します。
そのRGBですが、JIS規格で規定されている慣用色名269色と対応させることができます。
左に例を作成しましたのでご覧ください。
慣用色名とRGB値をセットで覚えられると、デザインの指示や作成時に色のズレがなく進められるのだと思います。

こんにちは、今週は長谷が担当します。
続々と梅雨明けをし、あっという間に夏が来ますね。
さて今日は、カーソルデザインのお話です。
サイトを見ていて、細かいところまでデザインが行き届いていると作り手のこだわりを感じます。普段中々変更しないカーソルデザインが変わっているだけで、ちょっとこだわりを感じるのではないでしょうか。
隅々まで意識が行き届いた洗練されたデザインを目指したいと思います。
※カーソル表示はPCのみとなります。ご了承くださいませ。

こんにちは、今週のブログ担当は若井です。
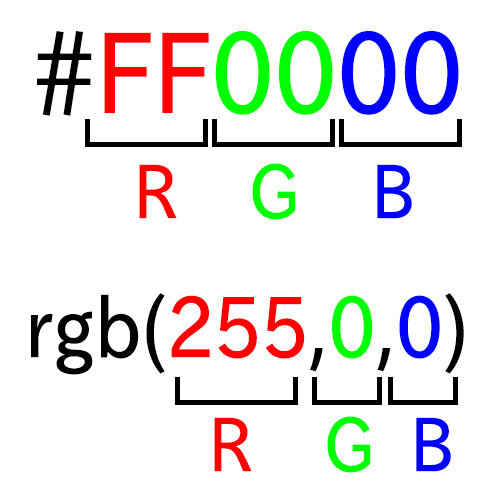
今回は色のお話です。
PCのモニターなどは色をRGBで表示します。
Rは赤、Gは緑、Bは青のことで、それぞれが256階調を持ち、256色×256色×256色 = 16,777,216色もの色が表現できます。
webでの色の表記方法は16進数や10進数などがあり、例えば赤は、#FF0000、rgb(255,0,0)などと表記します。
左のように、R、G、Bの箇所が決まっており、値の上下で色が変わります。
最小値は0、最大値はFF、255になります。

こんにちは!今週の担当をします原田です。
ウェブサイト製作にはJqueryという技術を使う時がありますが、その中でアニメーションを作れるものがあります。
今回は、梅雨の季節ということでカエルのイラストを作ってアニメを動かしてみました。
イラストや素材によってアニメにもバリエーションができると思うのでさらにチャレンジしていきたいですね。

こんにちは、今週は長谷が担当します。
早いもので、5月が去ってもう6月になりました。
季節だけでなく、webデザインも目まぐるしく新しい機能が出てきます。
今日はcssだけで実装できるキャプションアニメーションについてのお話です。
画像にアイコンを持っていくと文字が現れるアニメーションです。
こういったものでwebを作ると、より見やすくデザインできそうです。
新しいものももっと勉強していかなくてはと思いました。

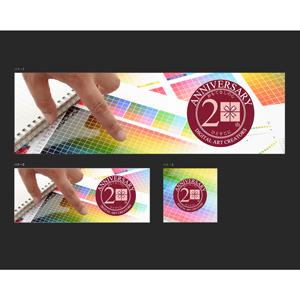
皆さん、こんにちは。今週のブログ担当は若井です。
先日アドビ主催のセミナーへ行ってきました。
目からウロコの神業を知ることができよかったです。
その中の一つに、フォトショでもアートボードの作成が可能になったことが挙げられます。
画像のように、一つの画面の中でいくつものカンバスが作成できます。
これにより、サイズの異なる内容の同じバナーの作成などがしやすいです。
新機能情報を常に得るようにし、作業の効率化を図るべきだと思いました。

皆様こんにちは。今週は原田が担当いたします。
ウェブサイトの画像は四角以外にも自由に変形することができます。
画像自体を加工しても良いですが、拡大するとぼやけて輪郭がギザギザになってしまうことも多いのではないでしょうか?
そこで、どんなサイズで見ても輪郭がはっきりしたまま表示させることができるコーディングの技術を使うと見やすい仕上がりになります。
他にも色々な形に変えることができるので、もっとチャレンジしていきたいですね!

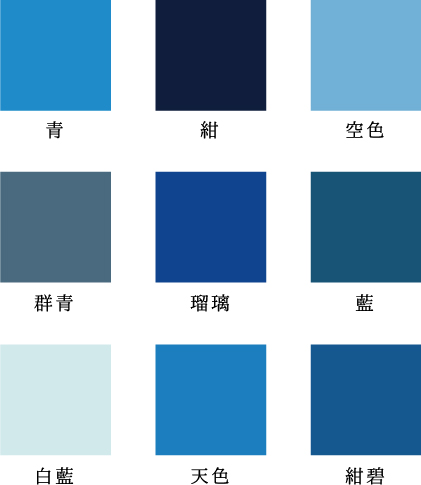
こんにちは、今週は長谷が担当します。
最近は目まぐるしく気候も変わり、夏日の様な日々が増えましたね。
庭の植物も気候に負けじと、青々と生えてきています。
本日は「色」についてのお話です。
日本には伝統的な「青」の色味が沢山ありますね。
青、紺、空色、群青色、瑠璃色…ご紹介しきれないほど、数多あります。
日本古来の色味は繊細で美しいものばかりです。
デザインに積極的に使用していきたいです。

こんにちは、今週のブログ担当は若井です。
今回はフォトショップでgifアニメを作成しました。
表情の違う6枚のイラストを0.2秒ごとに順番に連続して見せています。
イラストが実際に動いているように見えて楽しいですね。
ちょっとした動きを表現するのにgifアニメを使用するのも良いと思います。

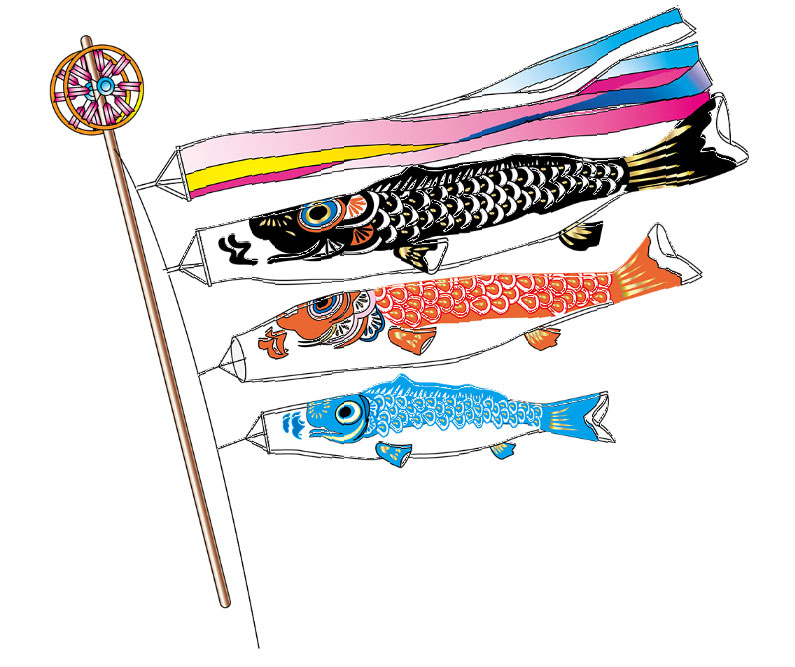
こんにちは、今週の担当をします原田です。
5月に入りゴールデンウィークを過ごされて方も多いかと思います。
もうすぐ端午の節句ということで、鯉のぼりのアニメーションを作ってみました。鯉たち泳いでいるように見えますかね??
これから初夏の季節を楽しんでいきたいですね。

こんにちは、お久しぶりです長谷です。
今週よりまた、皆様が少しでも楽しんで頂けるような記事を書いていけるように努めてまいります。
よろしくお願いします。
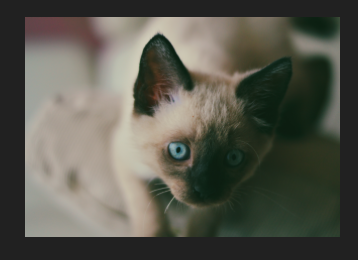
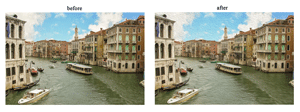
さて今回は、Photoshopの加工についてのお話です。
随分昔からある機能なのですが、中々使いこなせていない「レイヤースタイル」です。
今回は、写真を絵画の様に加工してみました。
あらゆるツールを使いこなして、深みのあるデザイン制作を目指していきたいものです。

こんにちは。今週は能登が担当します。
4月になり、暖かい日がふえて外に出るのが気持ちいいですね。
今回はリボンのついたフレームを作ってみました。
リボンはフレームの上と下の2つのパーツで出来ています。
枠にリボンのまわり込む部分を作ることで、簡単な動きを出せるかと思います。

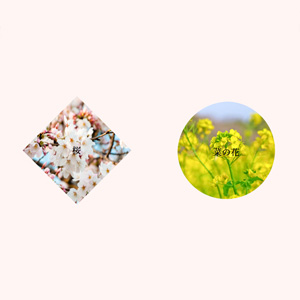
こんにちは、今週のブログ担当の若井です。
今回は画像をcssで菱形と円形に切り抜いた春らしいバナーを作成しました。
画像を大胆に使用したいとき、ただの四角では味気ないですが、形に工夫を加えると華やかさが出ますね。

こんにちは。本日の担当・原田です。
4月に入りまして新年度のスタートですね。
本年度も皆さまどうぞよろしくお願いいたします。
さて、お花見シーズンということで桜吹雪をウェブページで作ってみました。
ホームページの背景にしたり、桜以外の花びらを使って違うデザインを作ってみるもの良いかも知れませんね!

こんにちは。今週は能登が担当します。
今回は水彩のテクスチャーで、写真の加工をしてみました。レイヤーマスクを使ってブラシの跡を残し、雰囲気を作りました。
実際に絵を描く時と同じようにブラシの硬さや透明度によって、濃淡を調節していくことが加工のポイントです。
今年も満開の桜を見るのがすごく楽しみですね。

こんにちは、今週のブログ担当は若井です。
今回はニュースティッカーのページを作成しました。
ティッカーとは、特定の範囲内にテキストを流して表示させる方法のことです。限られた範囲で多くの情報を表示できるので、ホームページではニュース部分などに使用されていることが多いです。
例を作成しましたので、CLICK!から別ウィンドウを開いてみてください。

皆さまこんにちは。今週の担当の原田です。
ウェブサイトはパソコンやスマホなど色々な環境で見ると思いますが、それぞれの環境によって違うものを表示させるウェブ技術があります。
実際にサンプルページを開いて、画面を段々縮めてみてください。
卵が次々と違う絵に変わっていきます。
環境ごとに異なるデザインを作りたい時にこの技術が応用できますね!

こんにちは。今週は能登が担当します。
3月になりました。天気が良い晴れの日には、春を感じることが増えてきました。
今回はブラシツールをアレンジして、色鉛筆のような素材感をつくってみました。
まさに手書き感をそのままに生かすことができます。
学生時代は新しいノートを買うことでも春を感じていたことを思い出しました。

皆さん、こんにちは。今週のブログ担当の若井です。
左は動画のように見えますが、gifアニメです。
gifアニメはパラパラ漫画のように静止画を連続して見せているものです。
軽い動画であればフォトショップでgifアニメに変換することができます。
スマホでは動画を自動再生できなかったり、パケット容量がかかる等で動画をデザインに組み込むのは少し難しいのですが、このようにgifアニメを使用する方法もあります。

こんにちは。
今週は原田が担当します。
ウェブサイトには様々なアニメーションを付けることができます。
「ここをクリックしてください!」という風にリンクボタンを目立たせたい時もアニメーションは有効です。
今回は、雪の結晶の画像にアニメーションを付けて光っているようなボタンを作ってみました。
他にも色々なアニメーションを盛り込んで充実したサイトを製作していきたいです。

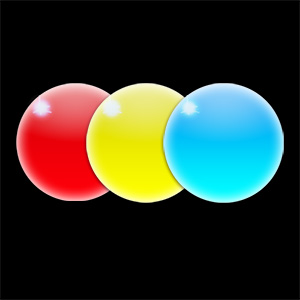
こんにちは。今週は能登が担当します。
今回は丸のボタンをつくってデザインを考えてみました。
色のグラデーションや光の効果よって、表面に透明感のあるボタンにすることができました。
光と丸の組み合わせはビー玉やゴムボールなど、子供の頃好きだったおもちゃを思い出すモチーフでもあって、遊び心を加えたデザインをまた考えてみたいです。

皆さん、こんにちは。今週のブログ担当は若井です。
今回はスクロールしていくとコンテンツがフェードインして表示されるページを作成しました。
CLICK!から別ウィンドウを開いて、スクロールしてみてください。
表示にフェードインを加えると少し上品さを演出できるように思います。
フェードインの仕方にも種類があるので、サイトによってフェードインを変えてみるのも良いですね。

こんにちは。今回担当します原田です。
先日、上野の森美術館で「デトロイト美術館展」を見まして、作品撮影OKとのことだったので気に入った作品を写真に収めてきました。
この絵の作者はアンリ・マティスという人で、色使いや抽象的に見える作風が良いなと思います。計算されているような構図にもかかわらず、とても自由に描いている印象を受けますね。
今年も多くのアート、デザイン作品を見て良い刺激を受けていきたいと思います。

こんにちは。今週は能登が担当します。
今回はネオン管の様なテキストのデザインを制作してみました。
ぼかしや影の大きさ調整したレイヤーをいくつか重ねて、
立体感を表現しています。
2017年も新しいデザインに沢山挑戦していけたらと思います。
今年もよろしくお願いします。

皆さん、新年あけましておめでとうございます。今年もよろしくお願いいたします。
今週のブログ担当は若井です。
年末年始はゆっくり過ごされましたか?私は帰省して来ました。
私の地元は雪が降る地域なのですが、ホームページにもjqueryプラグインで雪を降らせることができます。
CLICK!から別ウィンドウを開いて見てみてください。
『Snowfall』 というプラグインなのですが、雪の色やサイズ等も変更できるので、演出に良いと思います。

みなさま新年あけましておめでとうございます
2017年もどうぞよろしくお願いします
年明け1回目のブログは原田がお届けします。
今年の干支・酉は、「運気をとりこむ」「お客さまをとりこむ」などを想起させ商売繁盛など縁起がいいと言われているそうです。
今年もより充実した一年となるように邁進していきたいですね。