
| 2019�N�@2018�N�@2017�N�@2016�N�@2015�N�@2014�N�@2013�N�@2012�N |
|

|
|

|
|
|

|
|
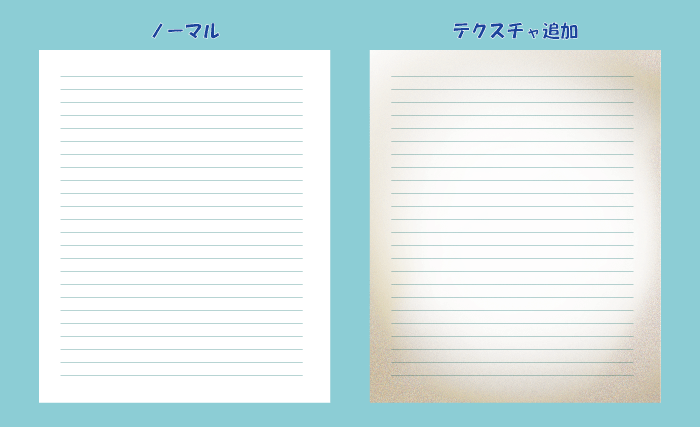
����4��������Ђ����Ă��������܂����B����Ȃ��_�������A�X�^�b�t�̊F���܂ɏ����Ă��������Ȃ���̖����ł����A�撣��܂��̂ŋX�������肢�v���܂��B ���āA����͕����̃f�U�C���A�u�t�H���g�v�ɂ��Ă��b�����Ă��������܂��B �����v���Ȃ���A�X���̊Ŕ�|�X�^�[�A�d�Ԃ̂�v�L���Ȃǂ�����ƁA�F�X�Ɣ�����������ɂȂ�܂��B |
 |
�͂��߂܂��āA���J�Ɛ\���܂��B���T�̃u���O��S�������Ē������ɂȂ�܂����B |
 |
|
 |
|
 |
|
|
|
|
 |
|
|
 |



















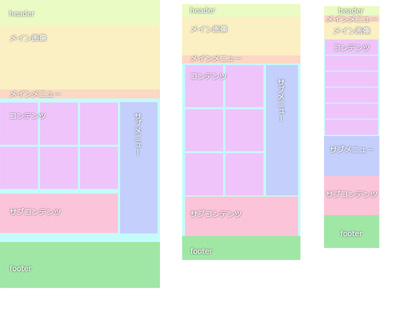
 (�摜1)
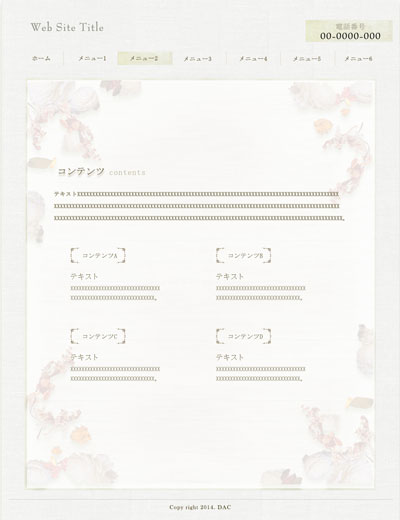
(�摜1) (�摜2)
(�摜2)