 CLICK! |
こんにちは。今週は能登が担当します。 今回は冬らしくテキストに雪を積もらせたデザインを制作しました。ヘベルの効果を使って白く描いた部分に立体感を出しました。 季節感のあるの素材はどんな人にも親しみやすい表現ができる気がします。 まだ寒さは続きますが、暖かくして年末をむかえましょう。 |
 CLICK! |
こんにちは、今週のブログ担当は若井です。 今回は、テキストをタイピング風に表示するよう作成してみました。 CLICK!から別ウィンドウを開いて見て下さい。 このように表示に動きを加えると視覚的に楽しいですし目が行きますね。 タイトルや目立たせたい部分に使用すると効果的だと思います。 |

|
こんにちは。今週のブログ担当の原田です。 皆さんは普段新聞などで写真を見ると思いますが、それらはドット(点々)で表されていますよね? 今回はそんな新聞の写真風の加工画像を作ってみました。 少しスタイリッシュ(?)に見えるでしょうか? あえてドット加工の画像を入れてウェブサイトを製作するのも面白いかもしれません。 |
 |
こんにちは。今週は能登が担当します。 12月に入り、今年も残りわずかとなってきました。 先日、国立新美術館で開催されているダリ展に行ってきました。サルバドール・ダリは日本でも人気の高いシュルレアリスムを代表する画家です。今回の展覧会では絵画の他に、演劇やファッションの分野でのスケッチや挿絵も多く見ることができました。 作品がつくられる過程にこそ、理解を深めるアイデアが詰まっていますね。 |

|
こんにちは、今週のブログは若井が担当します。 今回はフォトショップで水彩絵の具のようなタッチで絵を描いてみました。 ブラシを、ギザギザのものを選択し筆圧など感知するように設定し、ペンタブで描くと、このようなタッチで描くことができます。 早いもので年賀状を書く時期になって来ましたね。 年賀状制作にもこのようなタッチは使えると思います。 |

|
みなさまこんにちは。今週担当をします原田です。 だいぶ秋が深まってきて紅葉も見えるようになってきましたね。 今回は家の近所で見かける真っ赤なもみじをイメージして、こんなイラスト描いてみました。 だんだん寒くなっていきますがこのように季節を感じながら過ごしていきたいですね。 |
 CLICK! |
こんにちは。今週は能登が担当します。 あっという間に秋が過ぎて、厚いコートをきて歩く人を多く見るようになり、 冬を感じています。 今回は飾り枠を作ってみました。シェイプツールで作ったパーツをグリットにそって並べて枠にしました。パーツのどの部分を隣り合わせにするのか、など並べ方が違うだけでオリジナルなデザインのものが作れて、面白いです。 |

|
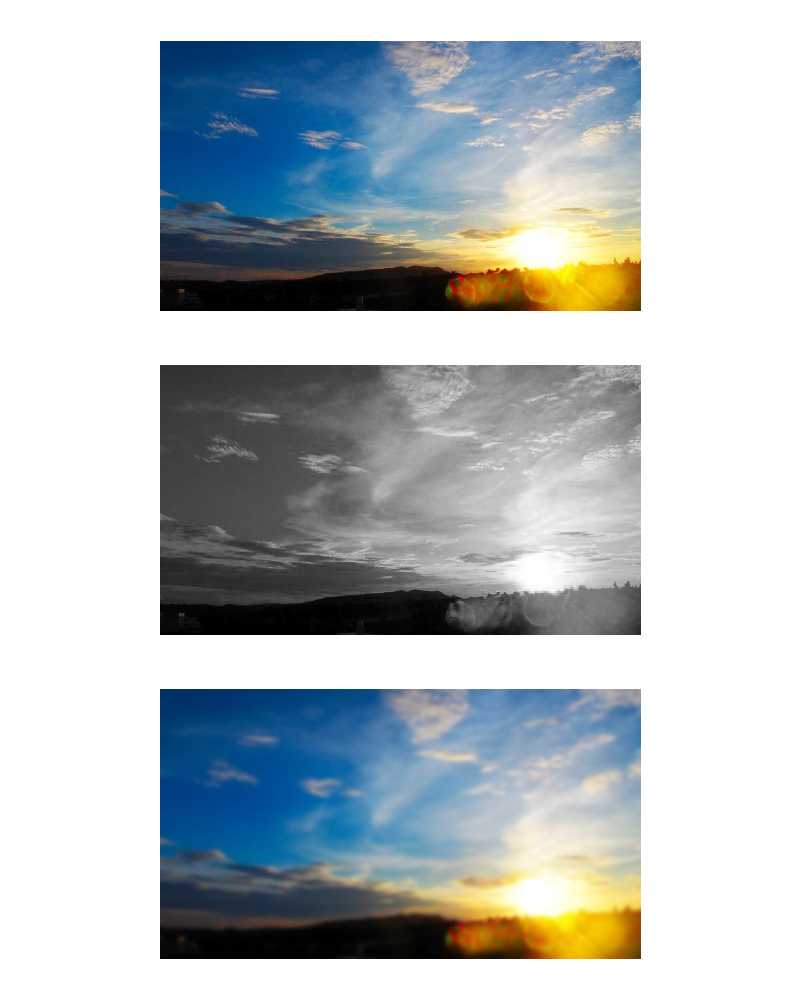
みなさん、こんにちは。今週のブログ担当の若井です。 サイトを作成する際に背景に写真を使用することがありますが、お客様に「モノクロで」と言うご要望を頂くことがあります。 色彩が美しい写真でもメインの見せたいものを目立たせるために、あえてモノクロにしたりぼかしたりする工夫も大事ですね。 |
 CLICK! |
今週のブログを担当します原田です。 ウェブサイトのバナーやボタンには様々な動きをつけることができます。 今回のサンプルは、中身の文章や画像を隠して、クリックすると飛び出てくる仕掛けになっています。 コンテンツをただ載せるだけでなく、見せ方も工夫するとウェブサイトがより充実したものになりますね! |
 |
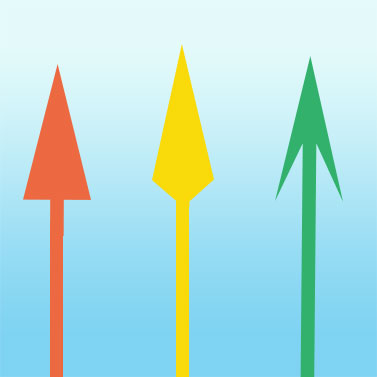
こんにちは。今週は能登が担当します。 今回はラインツールを使って、矢印をかきました。 矢の部分の凹みを変えることで違った矢印をかき分けることができます。 矢印は画像や文章にかき加えることが多いので、たくさんバリエーションを 研究してみたいです。 |
 CLICK! |
こんにちは、今週のブログ担当の若井です。 今回はモーダルウィンドウを設置したぺージを作成しました。 CLICK!から別ウィンドウを開いてみて下さい。 開くと同時にモーダルウィンドウが自動で出てきます。 告知などをしたい時、目立たせたい時に役立ちますね。 |
 
|
皆様こんにちは。今週のブログは原田が担当させていただきます。 今回は、写真のおもしろい加工をご紹介します。 2つの写真を見比べると・・・下の写真は、自動車などがおもちゃのように見えませんか?? ぼかしを入れたり陰影をくっきりさせると、普通の風景をミニチュア世界のように変えることができます。 このようにおもしろい写真を作ることも楽しいですね! |
 |
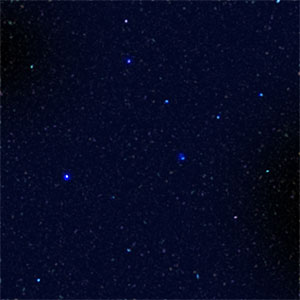
こんにちは。今週は能登が担当します。 今回はノイズのフィルターを使って、星空の表現を作りました。 覆い焼きツールを使って、星の光の部分を強調していきました。 さらに色の変化をつけると宇宙の感じがよりつよく出て面白いかもしれません。 寒い季節になると空も澄んで、綺麗な星を見ることが楽しみになりますね。 |
 CLICK! |
こんにちは、今週のブログ担当の若井です。 今回はGoogleマップのアイコンをオリジナルのものに変更してみました。 オリジナルアイコンに変更するにはGooglemapAPIを使います。 ホームページの地図にGoogleマップを埋め込み使用することが多いですが、アイコンをデフォルトのものではなく独自のものに変更するだけで、ホームページがよりオリジナルなものになりますね。 |
 |
こんにちは。今週の担当をします原田です。 先週は中秋の名月でしたが、皆さま満月はご覧になられましたか?? 今回はそんな季節に合わせたイラストを作ってみました。円を描いてぼかしを入れるとこのような満月を作ることができます。 これからどんどん過ごしやすい気候になっていきますので秋を満喫していきたいですね。 |
 |
こんにちは。今週は能登が担当します。 今回はパターンオーバーレイという効果を使って、ドットのパターンを作りました。 ドットは背景にもポイントでも使いやすいデザインですね。 色を変えて何種類も並べてみるのも面白そうです。 ポップにもスタイリッシュにもイメージを変えられるので、どんな使い方をするかで個性的なデザインに変えていけたらいいなと思います。 |
 |
こんにちは、今週のブログ担当の若井です。 8月が終わり、暑さも和らいで来ましたね。 今回はグリッピングマスクで紅葉の写真を文字やシェイプの形に切り取ったものを作成してみました。 文字やシェイプに写真を使用してみるのも、見え方が変わり楽しいですね。 |
 |
こんにちは。今週は能登が担当します。 8月も後半に入り、夏も終わりが近づいてきました。 みなさんはいかがお過ごしですか。 今回もフォトショップを使って、夏らしいデザインを考えてみました。 フィルターの変形を使って、波のラインを作ってから色をつけました。 私もこの波模様を利用してまた、新しいデザインを考えてみようと思います。 |
 CLICK! |
こんにちは、今週のブログ担当の若井です。 今回はテキストの下にマーカーペンでラインを引いたようなサンプルを作成しました。 これはcssで作成しました。 テキストを手書き風のフォントにすると一層手書き感が出ますね。 温かみを出したいときに良い装飾です。 |
 CLICK! |
こんにちは。今週のブログは原田が担当します。 ウェブサイトの画像の見せ方には色々な方法があります。 今回は、画像が拡大して迫ってくるように見えるサンプルを作ってみました。 トップページなどにこれを用いるとインパクトがありますね。 他にも面白い画像の見せ方を習得していきたいと思います。 |
 |
こんにちは。今週は能登が担当します。 今回はフォトショップを使って、写真に湯気をつける加工をしてみました。 フィルターの雲模様で、湯気のもやもやをつくっています。 とてもシンプルな加工なのですが、温度や空気感を表現できてしまうのが 面白いと思いました。 梅雨が明けて、これからさらに暑くなると思いますが、ごはんをしっかり食べて 夏バテしないように過ごしたいですね。 |
 CLICK! |
こんにちは、今週のブログ担当の若井です。 今回はjqueryでアニメーションを作成してみました。 クリックして別ウィンドウを開いてみてください。 鳥が空でゆらゆらと飛んでいます。 ホームページのオープニングやワンポイントにアニメーションを使用するのも、見た目が楽しく良いですね。 |
 |
みなさまこんにちは。 今週は原田がお送りします。 7月も後半に入り、これからどんどん夏らしくなっていきますね。 今回はイラストレーターで花火の絵を描いてみました。 色や形を変えると他にも様々な花火が作れそうですね。 祭りや海、プール、旅行など楽しいイベントがたくさんあるので、今年も暑い夏を元気に乗り切りましょう! |
 CLICK! |
こんにちは。今週は能登が担当します。 先日、目黒のCLASKA Galleryでフィリップ・ワイズベカーの新作展を観に行ってきました。パリ、バルセロナを拠点に活躍するアーティストです。日本ではとらやの羊羹のパッケージで、東京駅の駅舎を描いたデザインを目にしたことがある方もいるかもしれません。鉛筆や定規を用いたシンプルかつ独特なタッチが作品の魅力です。 シンプルを追及した中から生まれる美しいかたちは、デザインを考えるときにもすごく大事な視点だと思います。 |
 |
今週のブログ担当の若井です。 先日、六本木森タワーの「セーラームーン展」に行ってきました。 会場に入るまで80分待ちという大盛況でした。 会場には大きなイラストのタペストリーがあり、色彩がとても綺麗でした。 20年以上人気を博している理由の一つに、美しい色彩があると思います。 |
 CLICK! |
今週のブログを担当します原田です。 ウェブサイト制作にはCSSという技術が欠かせないのですが、その中には色々な装飾を施せるものがあります。 サンプルページの背景のストライプ柄はCSSで作りました。 色・線の太さ・線の角度などを好きなように設定することができます。 イラストや写真はもちろんですが、CSSを取り入れてさらに幅広いデザインを手掛けていきたいです。 |

| こんにちは。今週は能登が担当します。 今回は素材感を意識し、マスキングテープをフォトショップで制作してみました。 最近のマスキングテープはデザインが豊富で、簡単にデコレーションに使えるのが魅力です。 制作のポイントは不透明度を下げて、テープの透けて見える感じをだしたところです。他にも、ちぎれた感じやギザギザにしてみることで、テープの素材感に近づいたと思います。 写真やイラストに加えてみることで、デザインの幅も広がりそうです。 |
 CLICK! |
こんにちは、今週のブログは若井が担当します。 今回はCSSで色のグループを横に並べたものを作成してみました。 クリックして別ウィンドウを開いてウィンドウサイズを変えてみてください。 各色の横幅は均等に全体の横幅が変わると思います。 これは色の横幅を%で指定していて、ウィンドウサイズに合わせて幅が変わるためです。 色々な画面サイズでウェブサイトを見る昨今には、このような指定が役立ちます。 |
 CLICK! |
みなさまこんにちは。原田です。 ウェブサイトをPC/タブレット/スマホなどいろいろな画面サイズで見ることがどんどん増えてきました。そのような各環境によって画像の表示サイズを変える技術があります。 今回は、画像サイズの縦横比を指定して3つの表示パターンを作ってみました。 ※サンプルページを開いて、ブラウザウィンドウを広げたり縮めたりしてみてください。1:4がPC、1:2がタブレット、1:1がスマホで見たときを想定してみました。 各環境それぞれに最適なデザインを考えて製作することはこれからもっと大切になっていきますね。 |
 |
こんにちは、今週のブログ担当の能登です。 先日、リオ五輪の日本代表選手のスポーツウエアが発表されたニュースを見ました。 赤のグラデーションからさくらが浮かび上がるデザインで、きれいだなと思い、私も制作してみました。 赤は、身に着けることで気力と体力を強化し戦って勝ちたい欲求を引き上げてくれる効果のある色でもあるそうです。ウエアにはピッタリですね。 デザインでも日常でも効果的に色をとりいれられたらいいですね。 |
 |
こんにちは、今週のブログ担当の若井です。 今回はPhotoshopで空を描いてみました。 雲は、ザラザラしたブラシで大まかに描いたものを指先ツールでぼかすだけです。 グレーのぼかしを下側にに乗せると、より雲らしくなります。 今後も雲以外にも描けそうなものをチャレンジしていきたいです。 |
 |
こんにちは、今週のブログ担当の若井です。 先日、杉並区にある大宮八幡宮に行って来ました。カラフルな鯉のぼりが泳いでいました。 この神社は地理的に東京の中心に位置し東京のへそと呼ばれ、へそは生命の始まりでもあることから安産や子育てなど様々なご利益があるそうです。 鯉のぼりの風景が一層意味の深いものに感じました。 |
 |
はじめまして。 今週から入りました、能登と申します。 学生時代は油絵を学んでいたので、色やかたちの感性をデザインにもいかせるようがんばります。 ブログをはじめるにあたって、私もアイコンを制作しました。 今回はフォトショップを使いました。これからさらに使いこなせるようになって、できる仕事の幅をふやしていきたいと思います。 よろしくお願いします。 |
 |
今週は長谷が担当致します。 ゴールデンウィークが近づき、世間はにわかに活気だっている気がします。 車での移動が多いこの時期は、道路標識をよく見かけますね。 本日は道路標識のデザインについてのお話です。 使用されているデザインは「ピクトグラム」と呼ばれ、一般的には「絵文字」等と認識されています。 とてもシンプルで、誰にでも分かり易いデザインです。 作り込むデザインにはない親しみやすさと共感性は、こういったデザインから学ぶことも多いです。 |
 |
 |
こんにちは。今回のブログは原田がお伝えします。 2週間くらい前まで関東では桜が見頃でしたが、みなさまはどこかお花見行かれましたか?? わたしは都内へ花見に行きまして、夜桜をいろいろなモードで撮ってみました。 左側は肉眼で見るのと近い感じで桜のピンクがよく見えますし、右側は少し褪せて桜が暗闇に浮かび上がっているように見えます。 色々な加工の仕方を楽しんでみるのも良いかもしれませんね! |
 |
こんにちは、今週のブログ担当の若井です。 気温が20度を越え、あたたかい日が増えて来ましたね。 今回は、フォトショップのフィルターの渦巻き加工でアイスのようなマーブル模様を作成してみました。好きな2色を渦巻きの角度を変えて加工を繰り返すだけです。 もっと色を増やして加工してみるもの面白いと思います。 |
 |
皆さんこんにちは。今週は長谷が担当致します。 四月に入り、新しい環境に変わる方も多いのではないでしょうか。 新しい生活、出会い、環境、と、変化が目まぐるしい世の中ですが、その様な中でも何十年も変わらないものがあります。 多くの皆さんが触れた事がある、「ランドセル」もその一つですね。 ランドセルは元々軍隊で使用されていたものが原型とされていますが、明治になって子供が学習院に通う生活習慣が現れ、今まで風呂敷にものを詰めていた子供たちが、徒歩通学でも両手の自由がきき持ち運びに便利という利点で、現在の革製で背負うタイプのものが普及していった歴史があるそうです。 丈夫で長持ちの革製、そしてたくさんの物を入れられる奥行きのある幅の深い形状は、大きくは形が変わらず何十年も多くの人に愛されてきました。 変わらない美しさと安定性。こういった要因で人々に愛され続けるデザインを目標に、日々制作していきたいものです。 |
 CLICK! |
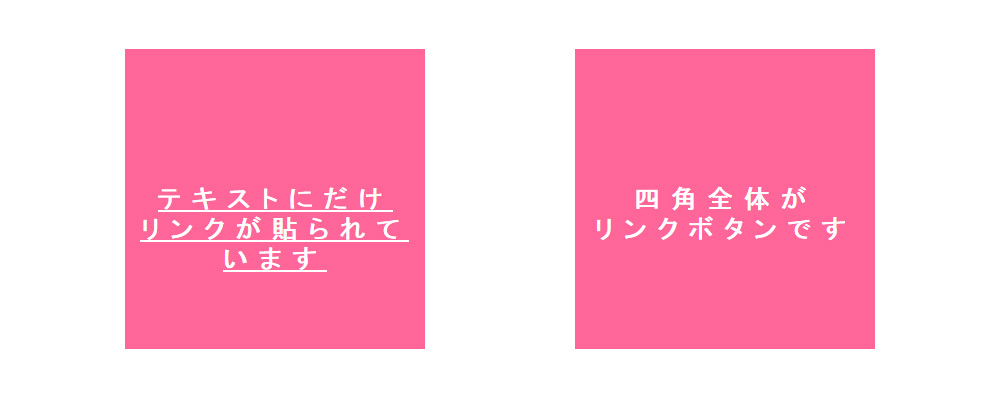
今週の担当は原田がいたします。 ウェブサイト製作では、リンクの設定の仕方にいろいろな方法を用います。 サンプルで作った2種類のリンクには白字で説明しているような違いがあります。 (※ウスを当てて試してみてください。) PCではマウスの小回りが利くので、どちらもクリックできると思います。 一方、タブレットやスマートフォンでは、右のサンプルの方がクリックできる範囲が広いので使いやすいのではないでしょうか?? 見る環境によってリンクの設定の違いを付けることも大切ですね。 |
 |
こんにちは、今週のブログ担当の若井です。 先日、天野喜孝展に行って来ました。 天野喜孝さんとは、テレビアニメ『タイムボカン』シリーズや、ゲームのキャラクターデザインで有名なアーティストの方です。 フラッシュなしであればカメラ撮影可能で、老若男女問わずたくさんの人が展示を楽しんでいました。 やはりデザインを直に見るのは違った刺激を受けることができ良いですね。 |

 |
皆さんこんにちは。 今週は長谷が担当致します。 温かい日もポツポツ現れ、春の訪れを感じてきますね。 春といえば「桜」ですね。 春の温かい雰囲気と光が柔らかい感じを表現しようと、Photoshopで写真を加工してみました。 季節感も考えながら、デザインを楽しんでいきたいです。 |
 CLICK! |
こんにちは。今週の担当は原田です。 マウスオーバー(カーソルをボタンなどに当ててクリックしようとすること)にはいろいろなデザインの設定を付けることができますが、今回はボタンが上へ上がる動きを紹介します。 元々見えていた部分と下から出てきた部分の2場面をつなげてストーリー性のあるボタンにしてみるのも面白いかもしれませんね! まだまだ色々な方法があるのでどんどん作っていきたいと思います。 |
 |
こんにちは、今週のブログ担当の若井です。 画像はフォトショップのブラシを色鉛筆のようなタッチに設定し作成したものです。 デジタルですがアナログのような手書き風のものも描けるところは、デジタルの面白さだと思います。 色鉛筆風だったり水彩風だったり、デザインのタッチの幅が広がるよう、今後も色々と取り入れて行きたいです。 |
  |
こんにちは。今週は長谷が担当致します。 今回はIllustratorの線の描写についてのお話です。 デジタルで作ったものはどうしても均一的になりがちですが、サンプル画像の様に まるで鉛筆で描いたような「線の強弱」を、ブラシツールで再現する事ができます。 印象も大分変るので、ツールも使い分けてデザインの幅を広げていきたいですね。 |
 |
みなさまこんにちは。今週は原田が担当します。 画像加工の仕方はいろいろな方法がありますが、スタンプのようなものに作り変えることもできます。 左の元画像を、かすれさせて文字やイラストも付け足すと右のような仕上がりになります。 いろいろなものを題材にしてオリジナルのスタンプイラストを作るのも面白いですね。 |
 CLICK! |
こんにちは、今週のブログ担当の若井です。 CLICKから別ウィンドウを開いてイラストにマウスオーバーしてみて下さい。 このようにマウズオーバーで説明文が出るというような動きができるのですが、形を吹き出しのようにしてみると画像が話しているように見えますよね。 このような演出をしてみて見た目を楽しくするのも大事だと思います。 |
| こんにちは。今週は長谷が担当致します。 早いもので、もう2月に入りました。 寒い日が続きますが、2月には気持ちが温まるイベント 「バレンタイン」がありますね。 ハートがカワイイ動きをするアニメーションを見つけました。 隣のハートをマウスで触ってみてください。 季節を感じたり、色々な動きやデザインを沢山取り入れ、皆さまに楽しんで貰えるものを作っていきたいと思います。 |
 |
こんにちは。今週のブログ担当は原田です。 ウェブサイト製作では、お問い合わせページなどの中に入力フォームを作るときがあります。 入力欄にもデザインを施すことができまして、例えばサンプルページのように枠の形や色、入力中のデザインなどを設定することができます。 こういう細かいところにも気を配って製作していきたいですね。 |
 |
こんにちは、今週のブログ担当の若井です。 皆さんは昨年は年賀状は出しましたか? 有名な話ではあるかもしれませんが、年賀はがきの左上の干支のイラストにはストーリーがあることをご存知でしょうか。 例えば、2003年年賀はがきの未年はマフラーを編んでいますが、その12年後の2015年年賀はがきの未年ではマフラーを編み終わっています。 今年の申年もストーリーがあります。知らない方は是非、2004年と2016年の年賀状を見比べてみて下さい。 昨今では年賀状を出さなくなって来ているかと思いますが、この様な隠されたデザインがあると知ると興味が湧きますね。 |
 |
皆さま、新年明けましておめでとうございます 本年も何卒宜しくお願い申し上げます さてこの時期は、正月の雰囲気も薄れ日常が戻ってきた方が多い頃かと思います。 先週の1月7日は「七草粥の日」でしたが、皆さまは召し上がられましたでしょうか。 覚えると縁起が良い気がして、幼少期一生懸命覚えた事を思い出します。 『セリ、ナズナ、ゴ(オ)ギョウ、ハコベラ、ホトケノザ、スズナ、スズシロ』 「七草粥」には年頭にあたり、豊年を祈願し 「今年も一家が健康に暮らせますように」という気持ちが込められているそうですね。 色味も七色それぞれが美しく、見た目も心も晴れやかになります。 どうかこの一年も、 皆さまにとって素敵な一年になられますように。 |


