
みなさまこんにちは。
今日の担当は原田です。
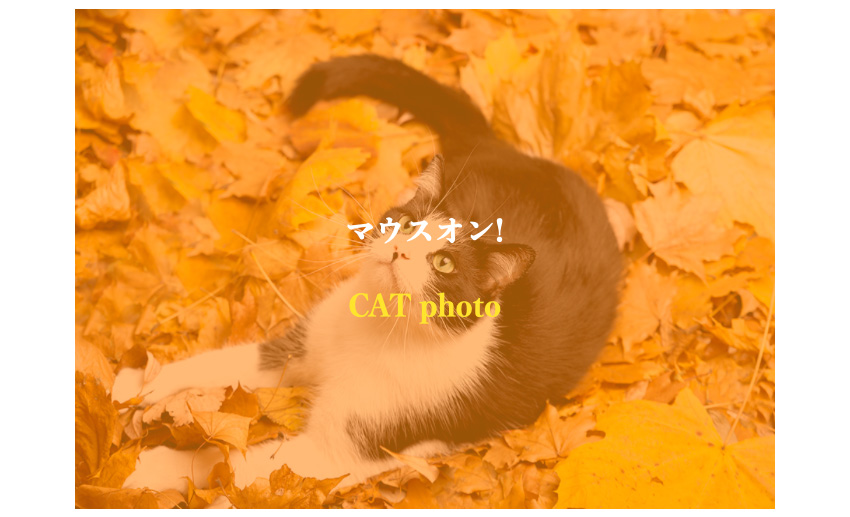
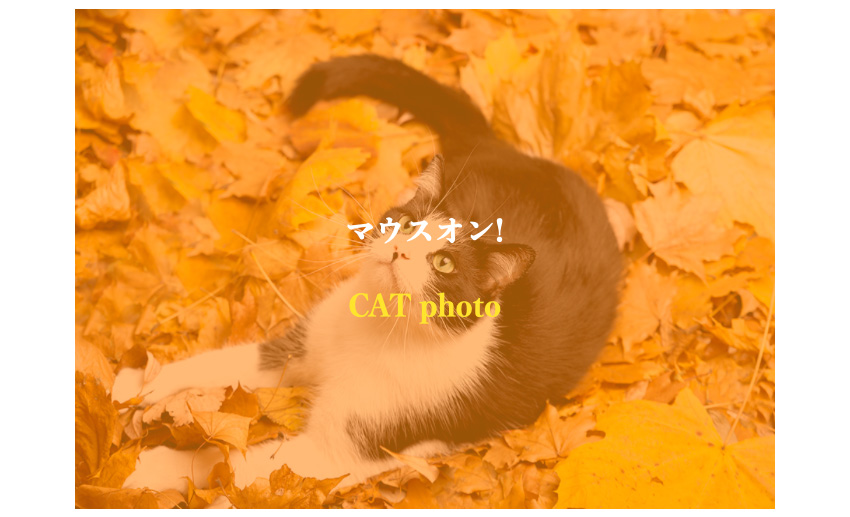
ウェブサイトでは、マウスオーバーした時にいろいろな効果をつけることができます。
今回は、画像がズームインする・背景色が変わる・文字の色が変わるといった3つの効果を組み合わせたサンプルを作ってみました。
(カーソルを合わせて試してみてください。)
このように多くの効果を取り入れると、より目を引きつけるサイトが作れますね!

みなさまこんにちは。
今日の担当は原田です。
ウェブサイトでは、マウスオーバーした時にいろいろな効果をつけることができます。
今回は、画像がズームインする・背景色が変わる・文字の色が変わるといった3つの効果を組み合わせたサンプルを作ってみました。
(カーソルを合わせて試してみてください。)
このように多くの効果を取り入れると、より目を引きつけるサイトが作れますね!

2020年、明けたかと思ったらもう2月です。
年々時の流れに驚いています。
こんにちわジェネラルマネジャーの宮本です。
さて、今回は「今さらCMS」について。
Contents Management System(コンテンツ・マネジメント・システム)の頭文字をとった略称のCms。
少し前までCMSと言えば、MT(ムーバブルタイプ)とワードプレス(WP) の2大CMSとして名が知れていました。
数年前は圧倒的にMTが主流になると思われていたのですが、気がつけばワードプレスが主流になっています。
インターネットの世界はなかなか先が読めそうで読めないです。。。
このワードプレスが主流になった背景には、テンプレートの存在があります。
ある程度決まったデザインにコンテンツをあてはめ、更にエンドユーザーが多少の知識で自らウェブの更新もできてしまうという事でリーズナブルな制作費でウェブを構築することができる様になりました。
テンプレートの場合は、デザインにあまりこだわらない方は、コストをかけずウェブを持つ事ができるので、選択肢としては良いかなとは思います。
もちろん私どものお客様にも、ワードプレスで構築したウェブサイトは多くあります。
しかしながら、テンプレートではなく、”しっかりしたデザインを” ”オリジナルレイアウトのデザインを”
とのお客様からの要望が依然としてあります。
こだわりのウェブサイトではテンプレートでは限界があるので、
そうなりますと、ワードプレスをベースに1からレイアウトを作成する構築方法となります。
結局まとめますと、
●オリジナルデザインでお客様自身で更新が可能なウェブ。
●オリジナルデザインで更新は私どもが行うウェブ。
ワードプレスで構築されてウェブのメリット・デメリットはそれぞれあります。
結局、CMSは使った方が良いかどうかは、お客様によって向き不向きがあるように思います。
ウェブ構築・リニュアルなどでお悩みの方はお気軽にご相談ください。
最適なご提案をさせていただきます。

みなさん、こんにちは。今週のブログ担当の若井です。
今回はイラストレーターの「パターンの変形」についてです。
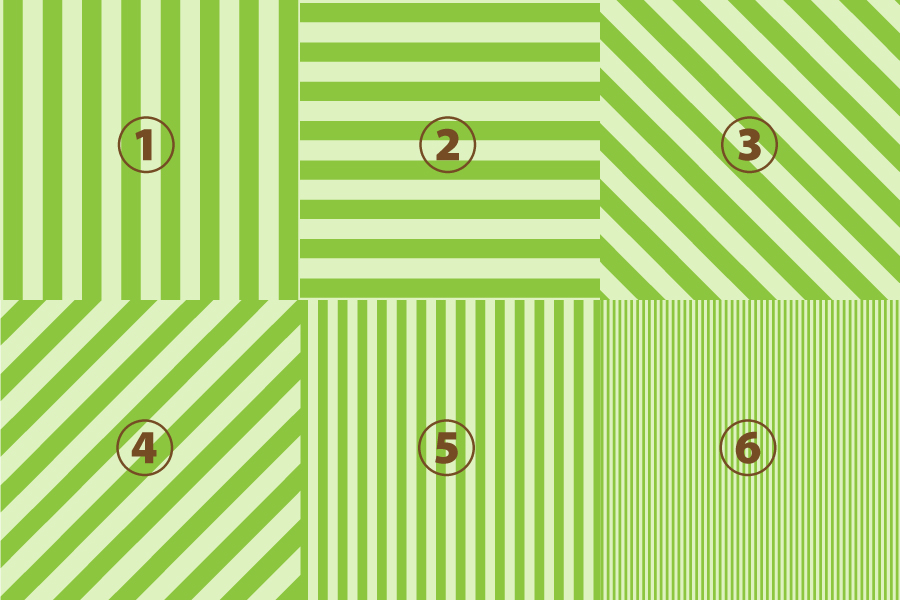
画像の6つの柄は、6種類の柄を1つ1つ作成しているわけではなく、1つの「パターン」を角度を変えたり縮小したりして別の柄に見せています。
やり方は、まず、適当に左に濃い緑、右に薄い緑の四角を作成し、それを「パターン」に追加します。
そして、柄を載せたいパーツを、追加したパターンで塗り潰します。
そうすると、柄が連続して塗られるので、画像のようなボーダー柄になります。
塗り潰したものが①です。
その塗り潰したものを、「変形」の「パターンの変形」のみにチェックを入れて、回転や拡大・縮小をするとパターンだけ変形し、②〜⑥のような柄が表現できます。
斜めのボーダーにしたい、ボーダーを作ってみたけど幅を変えたいというときなどに、「パターンの変形」は大変便利です。
ぜひ試してみてください。

みなさまこんにちは。
今日の担当をします原田です。
本年もどうぞよろしくお願いします。
私は先日、地元にオープンした動物と触れ合えるお店に行ってきました。
お店にはいろいろな種類の動物たちがいて、中でもフクロウには自由に触ることできるので、間近で見たり写真を撮ってきたりしました。
フクロウといえば首が後ろまで回ることで有名ですが、頭を撫でると手が触れた方に必ず顔を向けてくれる姿がとても可愛らしかったです。
普段なかなか見ることができない動物たちとの触れ合いはとても癒される体験ですね!

新年あけまして、おめでとうございます。
本年もどうぞよろしくお願い申し上げます。
2020年、新たな年を迎え 気持ちも新たに仕事に向き合って行こうと思います。

こんにちわ、ジェネラルマネジャーの宮本です。
2019年も間も無く終わります。
年々1年の過ぎる速度が増してる様な・・・。
皆様は今年一年、いかがでしたでしょうか?
この「速度が増してる様な・・・」という感覚、
人によって様々なのかもしれませんが、
デザインに関してもややそんな所がある様です。
お客様からはウェブデザインの要望として、
”高級な感じ” でとか、”シンプルだけどバランスのいい感じ” 、
と、さまざまなご要望をいただきます。
そこで、デザイン案をお見せすると
全くお客様の望んでいるものと違う事があります。
デザイナーの思う良いデザインと、
お客様が想像しているデザインとの感性の違いがそうさせるのでしょう。
私達のウェブ制作は、例えるなら、
家で言うと、建売ではなく注文建築となるでしょうか。
まずは、デザイン案をお見せして
”もっとこう”、”ここはこう”、などとやりとりがあり
決まったら作り込む作業に入る。
となります。
ただ家と違うところは、広告要素が強いところです。
アクセス数や、反応がなければ良いデザインのウェブが出来上がっても
あまり意味がなくなります。
実際のお店を出す感じに似ているでしょうか。
素敵な外観、内装のお店を作っても
宣伝や、取り扱う商品がよくないとお客様はお店に足を運んでくれません。
コンテンツ内容はどうか、SEO対策は?・運用方法は? ・・・。
など、色々とアドバイスが必要になります。
そんな中でウェブサイト運営が順調に進んでいるお客様の共通点としては、
選任ご担当の方がいらっしゃる所でしょうか・・・。
お店に選任のスタッフがいる様に、ウェブサイトにも選任の方は必要です。
あたり前ではありますが、
私どもも、お客様も真剣にウェブサイト構築・運営に取り組むことが、
ウェブサイト運営がうまく行く秘訣の一つとなると思います。
特に時間をかけてじっくり育てたサイトほど、魅力的なサイトになっている傾向がある様な気がします・・・。
今年一年、皆様ありがとうございました。
来年もどうぞよろしくお願い申し上げます。
それでは、良いお年をお迎えください。

みなさん、こんにちは。今週のブログ担当は若井です。
気が付けば今年ももう一週間とちょっとで終わってしまいますね!
一年があっという間で驚いています。
明日はクリスマスイブなので、サンタクロースにまつわる話を調べてみました。
サンタクロースのイメージカラーと言えば赤と白ですが、かつては青や緑、白や紫など、様々な色のサンタクロースも存在していたそうです。
これをサンタクロースは赤と白というイメージを世界的に統一させたのは、1931年のコカコーラのキャンペーンだったそうです。
赤と白がコーポレートカラーのコカコーラが、広告として赤と白のサンタクロースを使用し、世界に浸透して行ったというわけです。
なるほどですね!
今年もあとわずかですが、体調に気をつけて、
良いお年をお過ごしください!

こんにちは。
今週は原田が担当します。
私は先日「ラウル・デュフィ展」に行ってきました。
デュフィはフランスの画家であり、テキスタイルデザイナーでもあった人で、絵画・イラスト・織物の柄絵など多岐にわたる作品を制作しました。
今回の展覧会では、植物や動物からインスピレーションを受けて作ったパターン生地がとても可愛らしく特に印象に残っています。
※画像はデュフィのデザインしたパターンを使ったドレスです。
完成品の他にも原画や試作品なども出展されていて、デュフィが当時どのように制作していたのかを知ることができる貴重な展示でした。

こんにちわ ジェネラルマネジャーの宮本です。
いきなりですが、20年前のお話・・・。
当時、「インターネットがどうしたこうした・・・」などと世間で言われ始めた頃、”ネットスケープ” というブラウザが主流で、皆 ネットスケープを使ってネットサーフィンをしていたものでした。
専用回線でインターネットが閲覧できる環境を持っているのは
一部のコンピューター会社ぐらいの時代に、家庭でインターネットを行う手段は?
というとモデムでつなぐという方法でした。
” ピーガラガラ、ピー〜。。。”
モデムから聞こえるこの「インターネットの世界へつながる扉を開けるまでの音」。
途中で止まったりすると あ、またつながらなかったか などと思いながら。。。
繋がったかと思えば、今では考えられないけれど、わずか50kbほどの画像も表示するのに数分かかり、上からだんだんと表示されるのを、じっと耐えて待っていたものでした。
創業当時、ホームページを作りませんか? とお客様へ声をかけると
「何? 家建てるの?」
などと本気で言われた事を思い出すと随分と世の中が進んだものだなー と思う今日この頃です。
「ホームページって本当に必要なの?」
などとホームページ会社をやりながらそんな不謹慎なことを一時期考えていた事もありました。
”これからはインターネットの時代だ” などと思っていた自分がそもそも時代の変化に自分自身、実は心の奥深くでついていってなかったのかもしれません。
恐らく、昭和生まれの人達は、きっと心のどこかで”昭和のあの時代、雑誌・テレビ・ラジオ” の時代が懐かしく思う瞬間があると思います。
まさか、スマートフォンで ”テレビ電話” ができるのがこんなに早くくるとは・・・、
小学生の頃の自分からは想像もつかないほどの進化です。
歴史は一回りするなどと言いますが、
昔を懐かしむ年代の大人達の思いが強くなってくると、歴史が一回りするのでしょう・・・。
なんとなく人生も折り返し地点にきて、なんとなく先がぼやっと見え始めた頃に・・・。
昔を思いながら、便利すぎる時代にどこか違和感を覚え、それが現代版として新たな形で蘇るというのが時代は繰り返すという事になるのかもしれません・・・。
などと
思いながら、今日もお客様に
「ホームページ作りませんか!」

こんにちは、今週のブログ担当は若井です。
今回は本の紹介をしてみたいと思います。
先日、ingectar-eさんの、「けっきょく、よはく。」、「ほんとに、フォント。」という本を購入しました。
一言で言うと、デザインは余白とフォントが凄く大事(デザインを左右する)という内容です。
NG例と、余白とフォントを意識したOK例が、わかりやすく比較されています。
NG例はよくやりがちだなと思うデザインなのですが、それが余白とフォントを変えただけで良いデザインに変わるので、驚きです。
デザインを論理的に説明した本もありますが、この2冊は視覚的にわかりやすく、ささっと勉強でき、実践しやすい内容なので、おすすめです。