みなさま、こんにちは。
常に容量がいっぱいでiOSのアップデートができない小松がお届けします。
今回はAppleが先日のWWDCで発表した新しいソフトウェアデザインである「Liquid Glass(リキッドグラス)」についてお話していこうと思います。
Liquid Glassとは、その名のとおり“液体のようなガラス”をモチーフにしたインターフェースデザインです。
iOS 26やmacOS Tahoe 26など、Apple製品全体に共通して導入される予定です。
最大の特徴は、半透明とぼかしによって奥行きと階層を自然に演出する素材である点ではないでしょうか?
たとえば通知やウィジェット、タブバーの背景は、曇りガラス越しに画面を見るような質感で、これにより情報が視覚的に整理され、操作に集中しやすくなります。
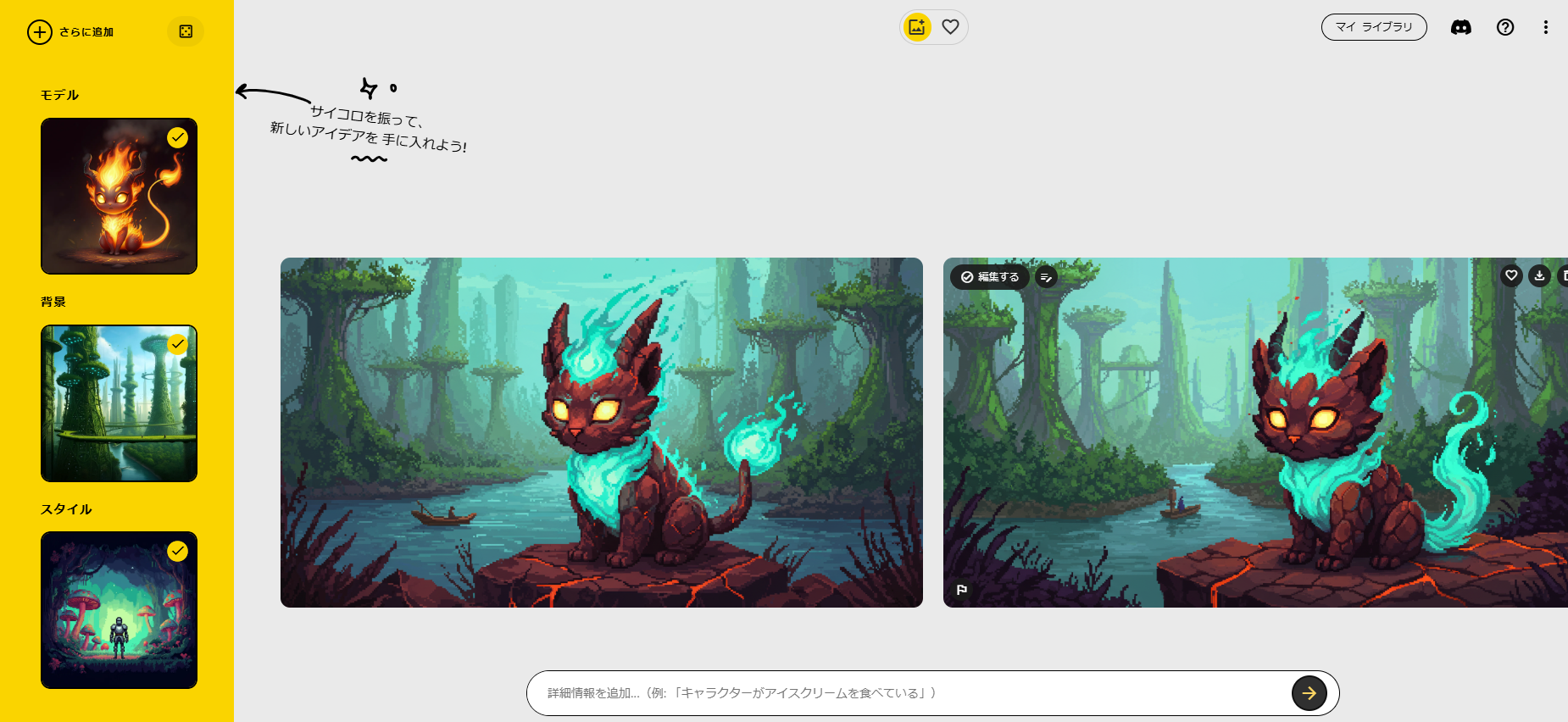
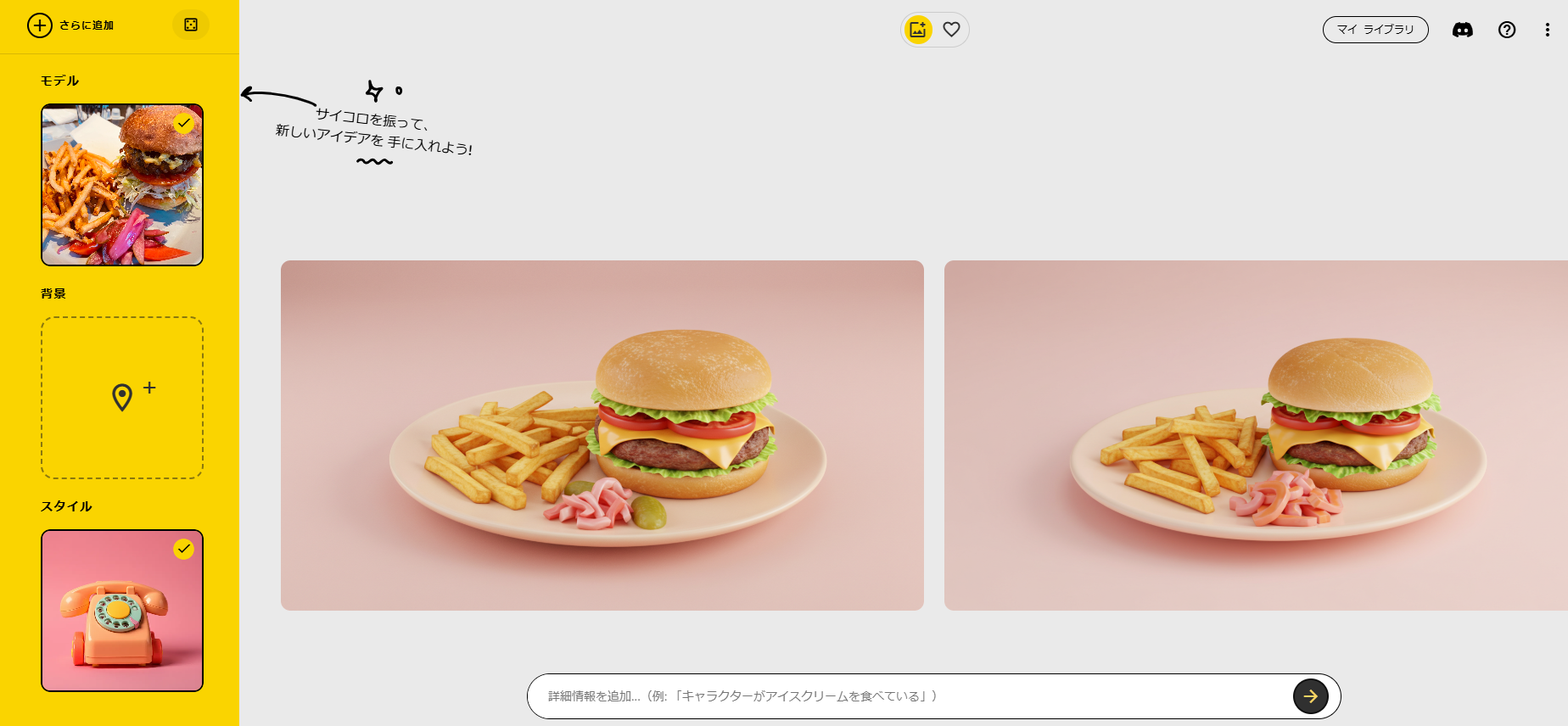
また、Webデザインの観点でも、Liquid Glassの発表は、UI表現に新たなインスピレーションをもたらしてくれたように感じます。
という分けで早速CSSのみでLiquid Glass風の加工をしてみました。
いかがでしょうか?
今回のようにヘッダー部分だけではなく、モーダルウィンドウやカード型UIに取り入れることで、軽やかでモダンな印象を与えることができると思います。
私のiPhoneでもいち早くLiquid Glassを体験できるように、容量の整理をしないといけませんね。
それでは次回のブログでお会いしましょう。