
今週は瀧浪が担当いたします。
CSSで浮き彫りする影の表現を紹介いたします。
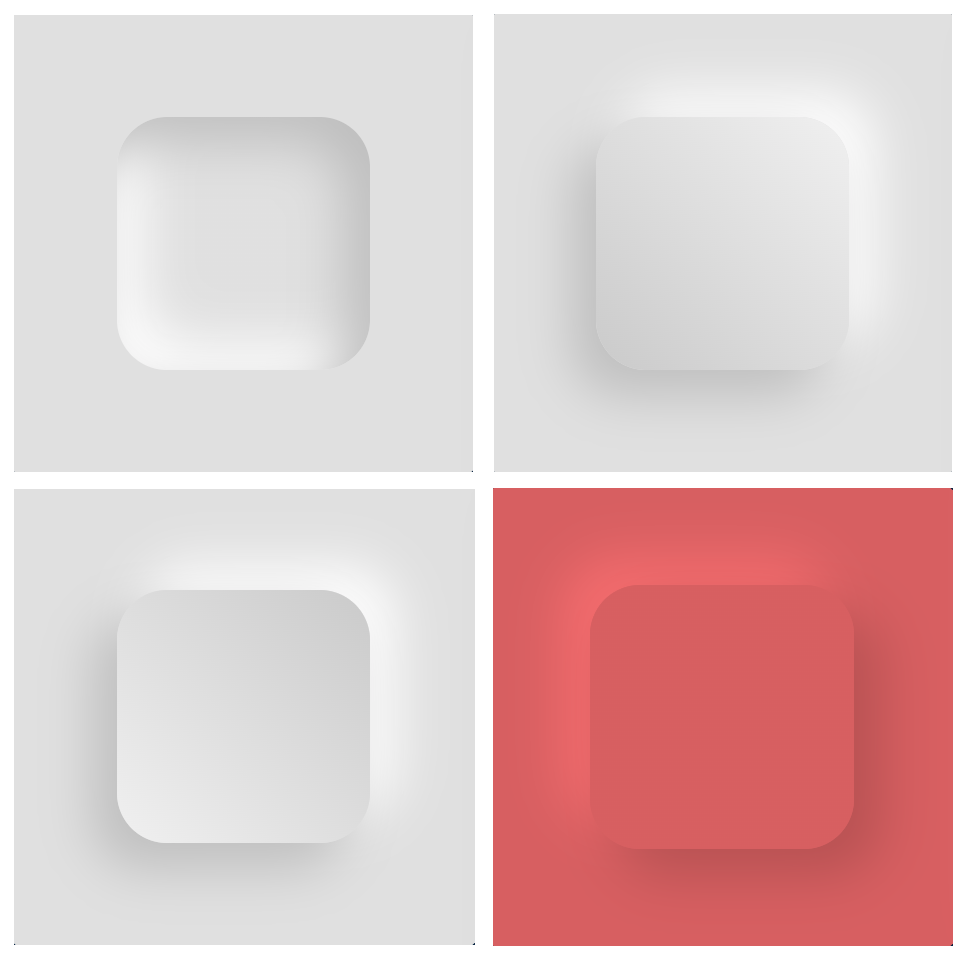
フォトショップを使わずとも影の指定だけでリアルで立体的な四角ができます。
凹凸の違いも影の色と配置を変えるだけです。
border-radius: 50px;
background: #e0e0e0;
box-shadow: inset -20px 20px 60px #bebebe,
inset 20px -20px 60px #ffffff;
(画像左上四角のコードです)

今週は瀧浪が担当いたします。
CSSで浮き彫りする影の表現を紹介いたします。
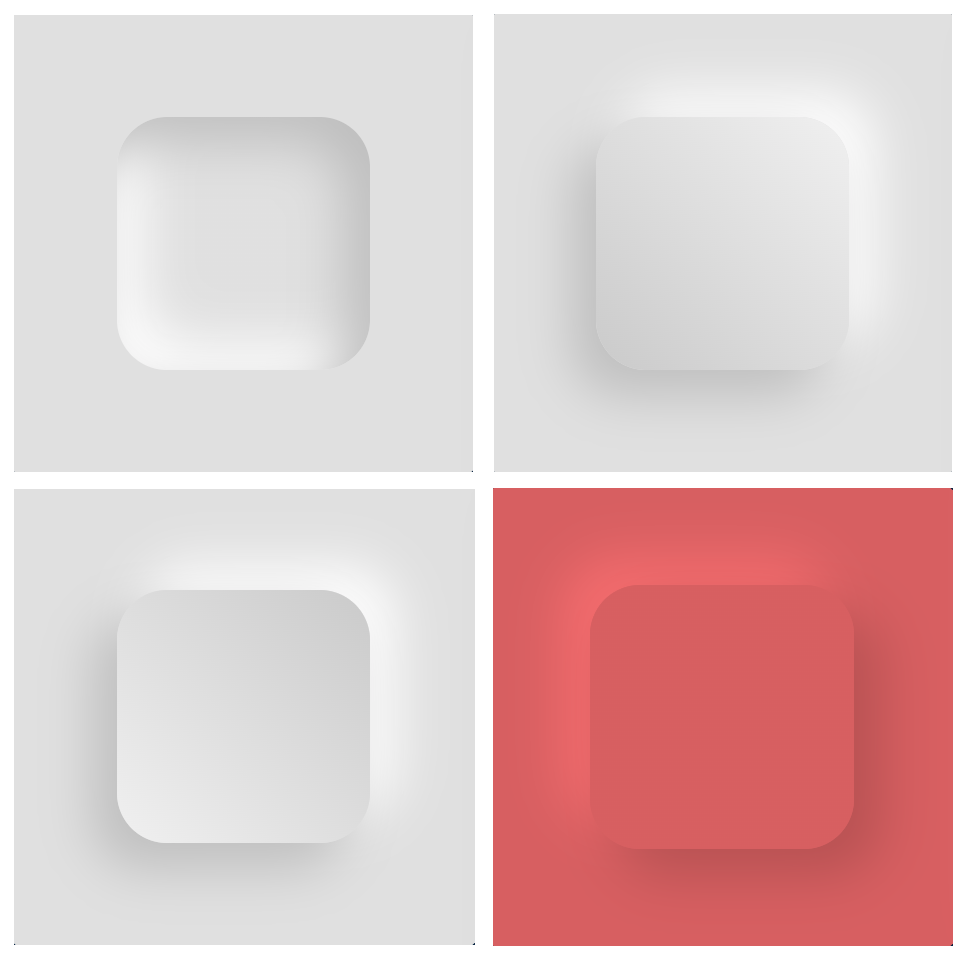
フォトショップを使わずとも影の指定だけでリアルで立体的な四角ができます。
凹凸の違いも影の色と配置を変えるだけです。
border-radius: 50px;
background: #e0e0e0;
box-shadow: inset -20px 20px 60px #bebebe,
inset 20px -20px 60px #ffffff;
(画像左上四角のコードです)