 2019年2月4日(月曜日)
2019年2月4日(月曜日)

みなさまこんにちは。
今週の担当は原田です。
今回は水彩絵の具で描いた様な文字を作成してみました。
色を混ぜると滲んだ様な感じになりますし、さらに文字の縁を擦れさせたり所々消したりすると、水彩絵の具独特の透明感を表現することができます。
色々な加工を工夫して文字の表現のバリエーションを増やしていきたいです。

みなさまこんにちは。
今週の担当は原田です。
今回は水彩絵の具で描いた様な文字を作成してみました。
色を混ぜると滲んだ様な感じになりますし、さらに文字の縁を擦れさせたり所々消したりすると、水彩絵の具独特の透明感を表現することができます。
色々な加工を工夫して文字の表現のバリエーションを増やしていきたいです。
 ❀CLICK❀
❀CLICK❀こんにちは、今週は若井が担当します。
先週は成人式がありましたね。少し先ですが3月には卒業式があり、この時期は着物を見る機会が多いように思います。
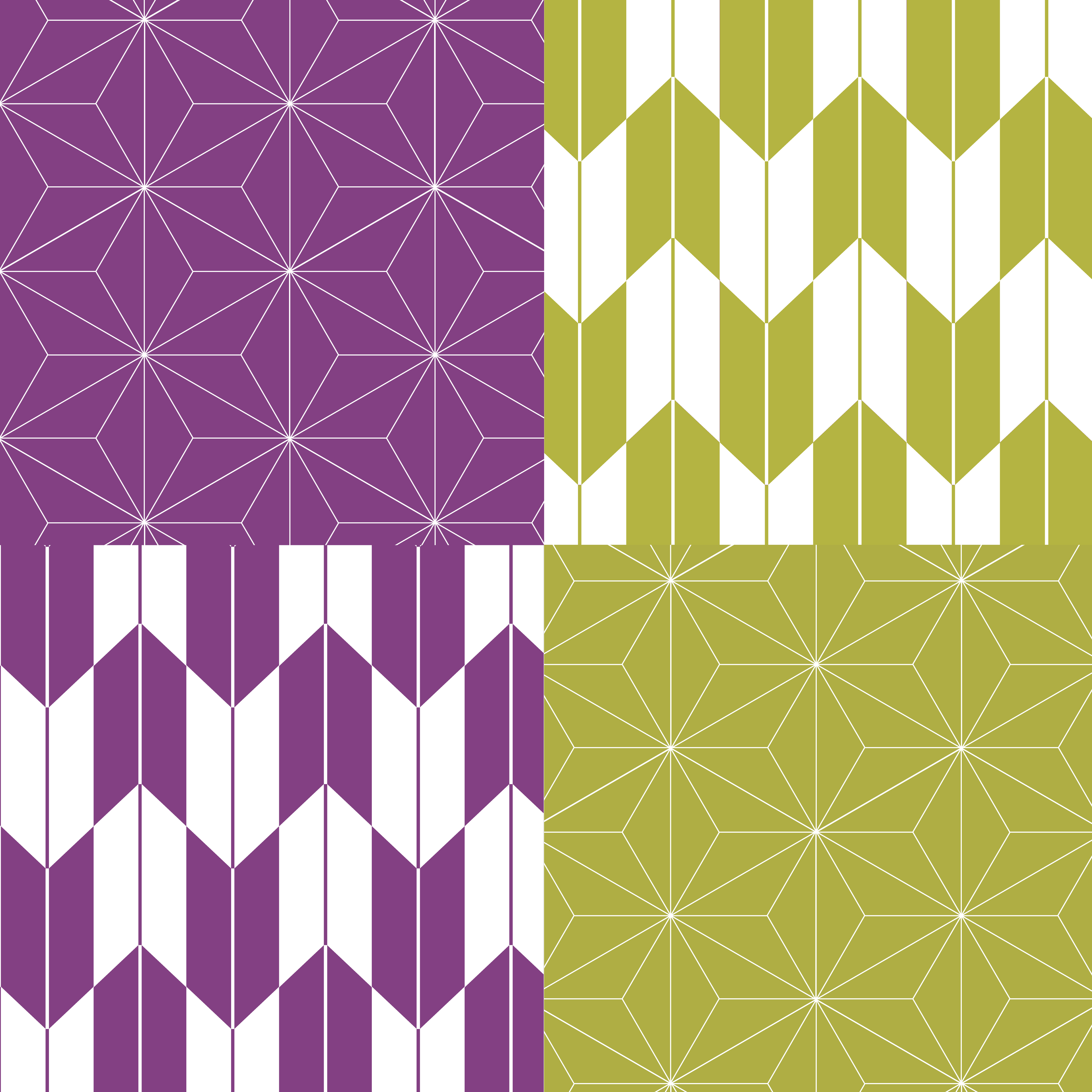
そこで今回は、イラストレーターで和柄を作成してみました。麻の葉模様と、矢絣(やがすり)模様です。
模様の1パーツを作成してコピペして繋げていくだけなので、簡単にできます。
CLICKから大きくご覧いただけます。ぜひご覧ください。

新年明けましておめでとうございます。
今年最初のブログ担当は原田です。
さて今年は亥(イノシシ)年ですが、これは十二支の最後の年に当たります。
子年から始まった流れが亥年で完結するということですね。
また「終わり」という意味だけではなく、「次に向けた準備の時」という意味もあるのだそうです。
何かを続けてきた人には良い締めくくりの年になるよう、新たなスタートを切る人にとってはエネルギーを蓄える年・・と捉えれば縁起も良いでしょうか??
とにかく今年も充実した1年になるよう頑張っていきたいですね。
皆さま本年もどうぞよろしくお願いします!